Intro
안녕하세요, 디자이너 이상효입니다. 이 글에서는 어느새 월드클래스 급 행사가 된 피그마 컨퍼런스, Config 행사와 오프닝 키노트를 통해 공개된 피그마 주요 업데이트에 대한 후기를 다룹니다. 이번 년도에는 Friends of Figma Seoul 리더 자격으로 초청받기도 했고, 이참에 한 번쯤 직접 가 봐야겠다는 생각이 들어 직접 샌프란시스코 현장에 방문했는데요. 오늘 공개된 피그마 주요 업데이트 위주로 정리해 공개해 봅니다.
키노트 - 주요 업데이트 요약
피그마의 이번 업데이트 기조는 총 세 가지라고 했는데요. 알고 보니 네 가지였습니다.
•
복잡도 줄이기
•
개발자 경험 개선
•
AI for Designing
•
Slides (!)
한 마디로 요약하면, 쩔었습니다.
복잡도 줄이기
이제 피그마는 8년 전에 비해 너무 기능이 많아졌는데요. 이러한 모든 기능을 포괄할 수 있는 새로운 디자인을 고민했고, 그래서 많은 걸 변경했다고 합니다. 디자이너 & 피그마 고인물 관점에서 중요하다고 생각하는 부분을 함께 정리해 보았습니다.
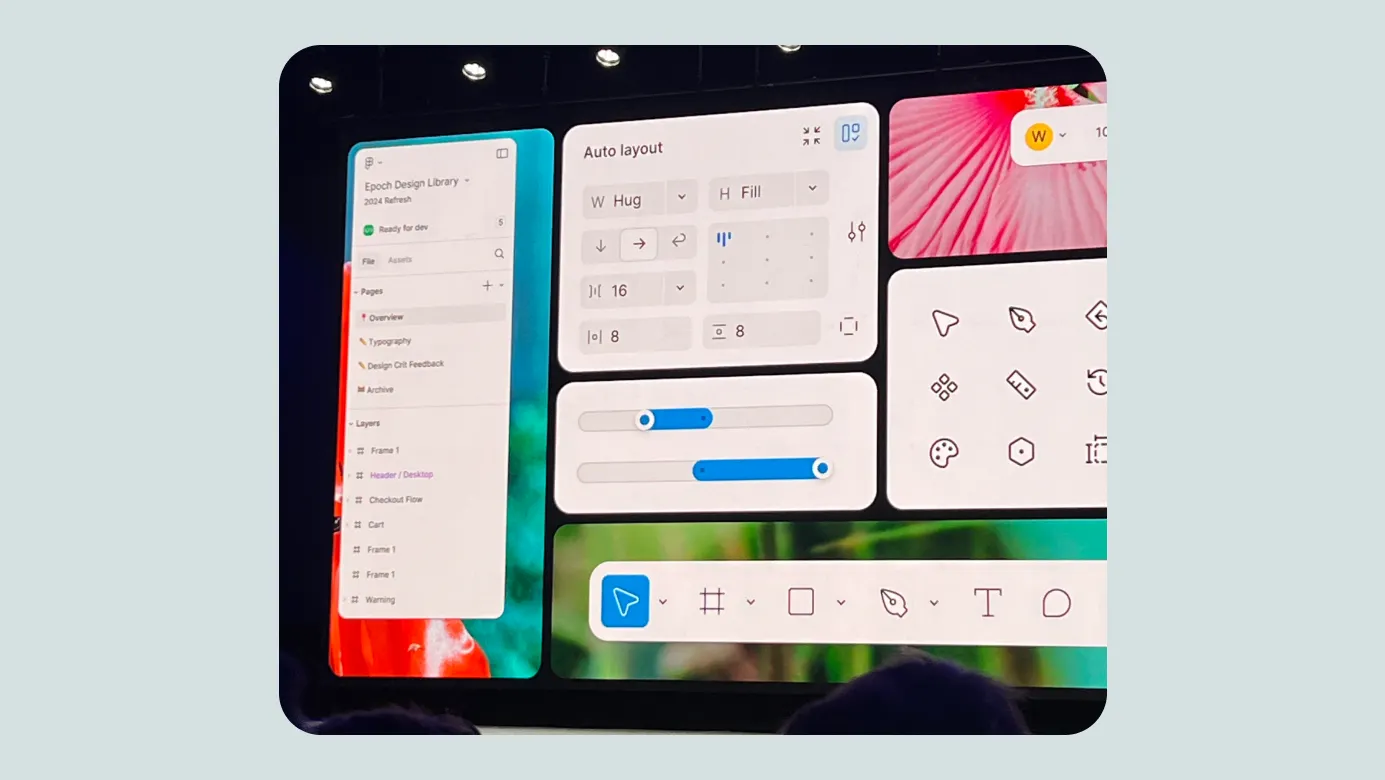
가장 중요한 내용은 피그마 리디자인 (UI3) 이었는데요. 완전히 새로워진 인터페이스를 통해 기존 화면 경험을 계승하면서도 많은 기능을 효율적이고 논리적으로 담으려는 노력이 돋보였습니다. 특히 디자이너 입장에서는 좌상단에 있던 주요 기능+AI 버튼을 중앙 하단으로 뭉쳐서 재배치한 부분이 눈에 띄네요. 익숙해지려면 시간이 좀 걸리겠지만, 베타 기간을 거쳐 개선될 예정이라고 하니 앞으로가 더 기대됩니다.
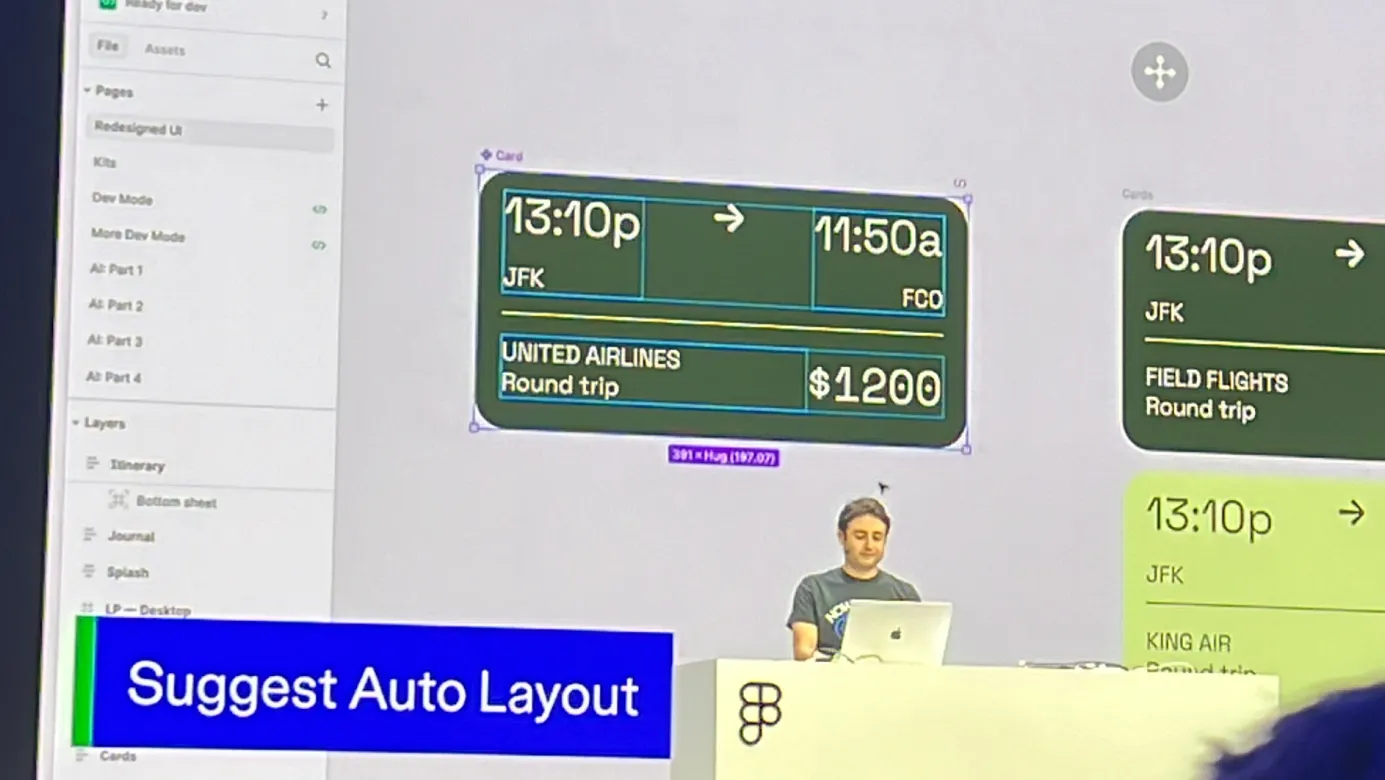
쉬워진 오토 레이아웃 경험
피그마에서는 오토 레이아웃이라는 개념을 통해 반응형 콘텐츠를 논리적으로 디자인, 개발 핸드오프할 수 있는데요. 문제는 오토 레이아웃의 학습 비용과 자유로운 디자인 시안 제작 과정 사이에 너무 많은 시간이 소요된다는 점입니다. AI를 통해 반응형 오토레이아웃을 쉽게 제안받아 적용할 수 있게 되었고, 반대로 cmd(ctrl)을 누르고 있으면 바로 앱솔루트 포지션(오토레이아웃 영향 안 받는 모드)을 활성화해서 오토레이아웃 상태에서도 자유롭게 디자인을 얹어볼 수 있게 되는 등, 실제 유저 편의를 위한 기능이 함께 반영되었습니다.
그 외 주요 내용 & 사진
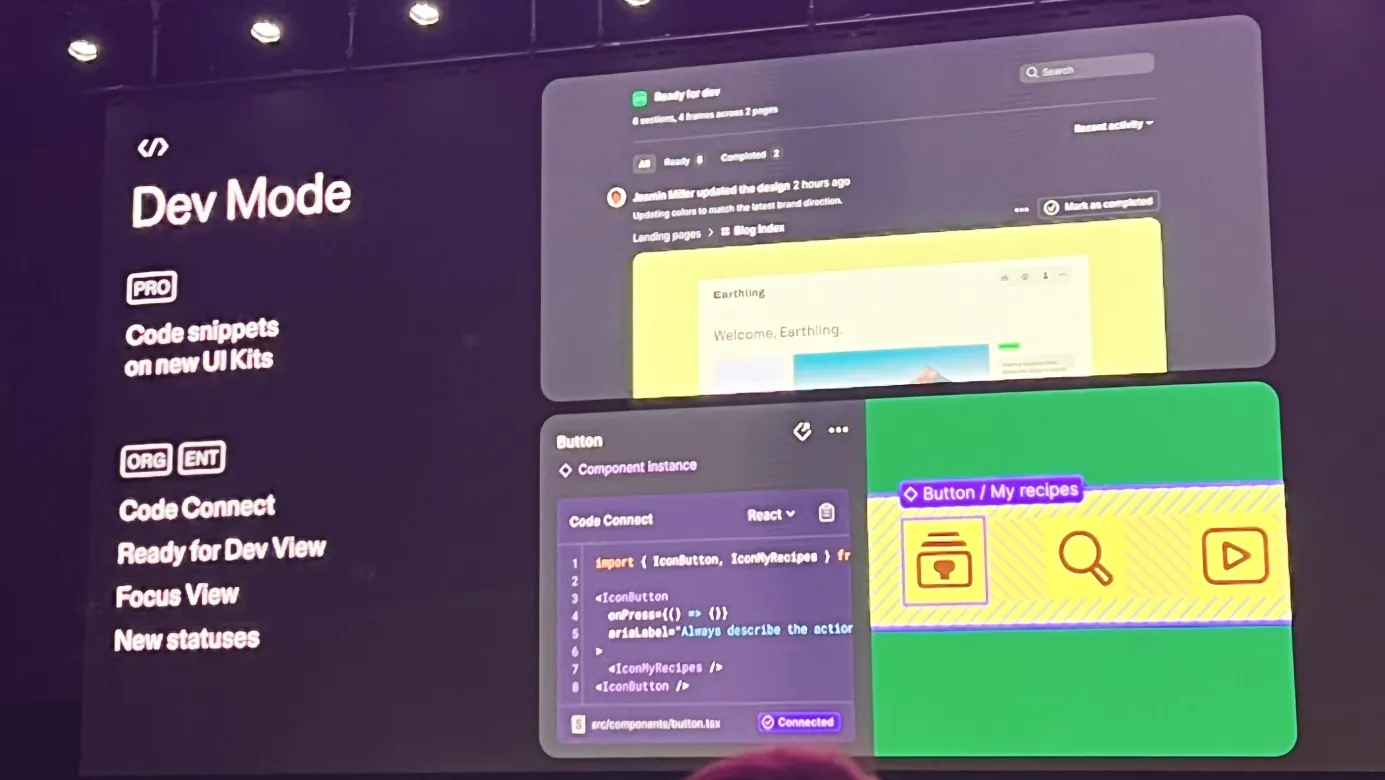
개발자 경험 개선
개발자 세션(대부분 DevMode관련)은 피그마 엔지니어링 매니저 주도로 스피치가 이어졌습니다. 앞서 소개된 피그마의 새로운 UI업데이트와 심리스하게 연동되는 여러 기능들이 돋보였어요. Ready for Dev 기능이 출시된 이후 400만번 이상이나 사용되는 동안, 개발자 관점에서 피그마 시안을 얼마나 심리스하게 구현하고 수정사항을 확인, 반영할 수 있으며, 디자인 시스템은 어떤 식으로 연동시킬 것인지 다양한 고민을 통한 업데이트를 확인할 수 있었습니다. 아래는 그 주요 내용입니다.
•
Distraction-free - 개발자 관점에서 모든 내역을 숨김없이 확인하고 방해 요소 없이 디자인 구현을 고민, 개발할 수 있도록
•
Ready for Dev 업데이트
◦
노란색 상태값 추가
◦
새로운 수정사항 전체를 확인할 수 있는 피드 형태의 개발자 뷰 추가
◦
Focus view 업데이트 - 한 화면의 수정내역을 집중 확인할 수 있음
◦
프로토타이핑 뷰에 리스폰시브 기능 추가 (개발자도 디자인 시안의 반응형 확인 가능!!!)
•
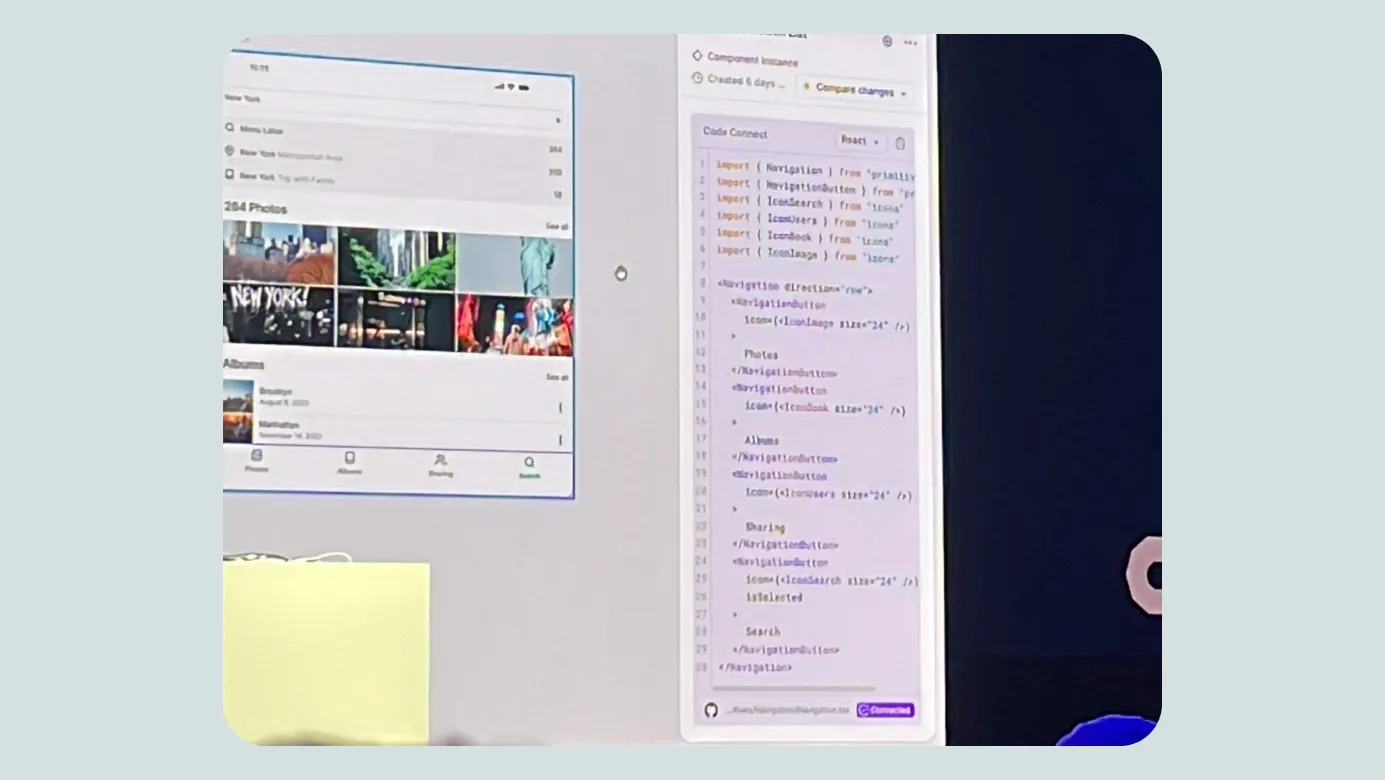
Connected to Code(ORG 플랜 이상 제공)
◦
조직 전용 디자인시스템의 코드 스니펫을 네이티브 레벨로 피그마 디자인 컴포넌트와 직접 연동할 수 있는 기능 추가
◦
CodeConnectSDK 로 디자인 시스템 연동된 코드 컴포넌트 바로 배포 가능
AI for Designing
많은 사람들이 예상한 것처럼, 피그마에도 본격적으로 AI 기능을 사용할 수 있게 되었습니다. 무려 주요 마우스 툴들과 어깨를 나란히 하는 위계로 눈에 잘 띄게 추가되었네요. 글 쓰기 전에 잠깐 써 봤는데도 매우 강력한 생성 기능을 자랑하는 것 같습니다.
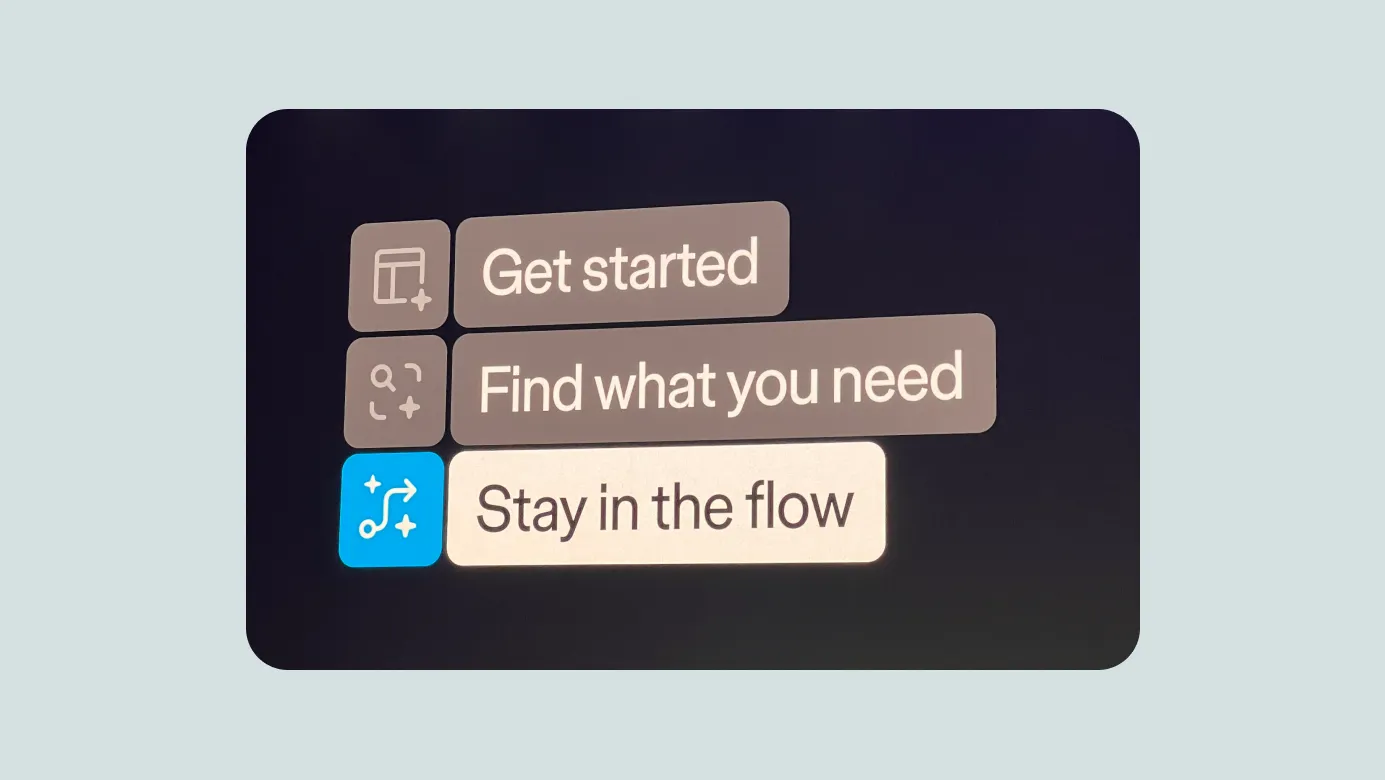
크게 세 가지 사항 (쉽게 디자인 시작하기 / 원하는 것 쉽게 찾아주기 / 디자인 플로우 존중하기) 에 집중해서 개발을 진행했다고 하는데요. 실무 플로우와도 밀접하게 연결되어 있어 상당히 많은 시간을 절약할 수 있을 것으로 기대됩니다. 시간이 없어 일부 포기해야 했던 화면 디테일, 다국어 대응 등도 보다 손쉽게 가능해질 것 같네요. 누구나 예상할 수 있었지만 강력한 액션 패널의 ‘Make Designs’ 기능부터 이미지 기반 검색 기능까지, 정말 버릴 게 하나도 없네요. 개인적으로는 ‘Make Prototype’ 기능이 프로토타입에 걸리는 시간을 확 줄여줄 것 같아 기대가 큽니다. 아래에 상세 업데이트 내용을 메모했습니다.
•
Action Pannel 
◦
Make Designs
◦
Make Prototype
◦
Rename Layers
•
Prompt → working → Done! (With styles colors and stuff)
◦
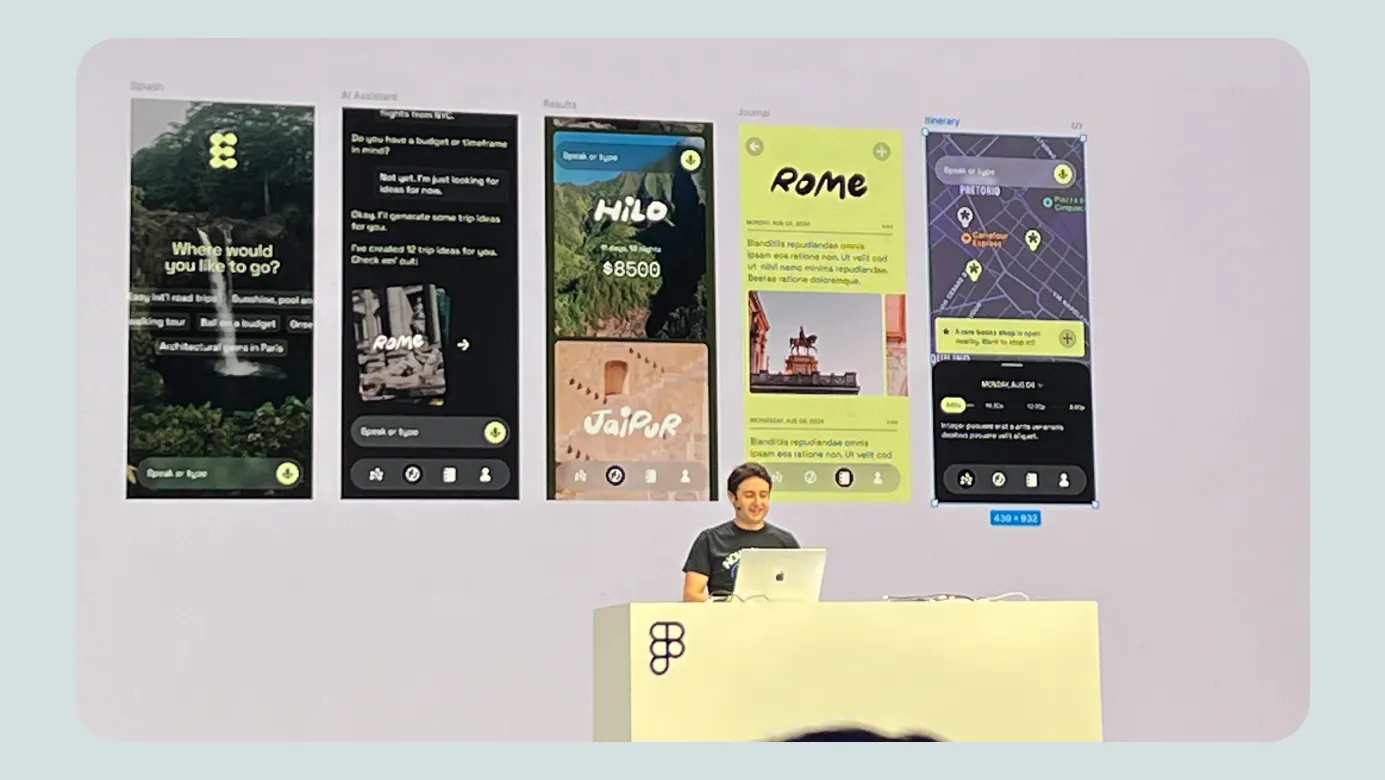
레스토랑 뷰를 예시로 생성 데모 시연: 플레이스홀더 이미지도 함께 생성해 줌
◦
같은 방법으로 디자이너 포트폴리오 웹사이트 레이아웃도 손쉽게 생성
◦
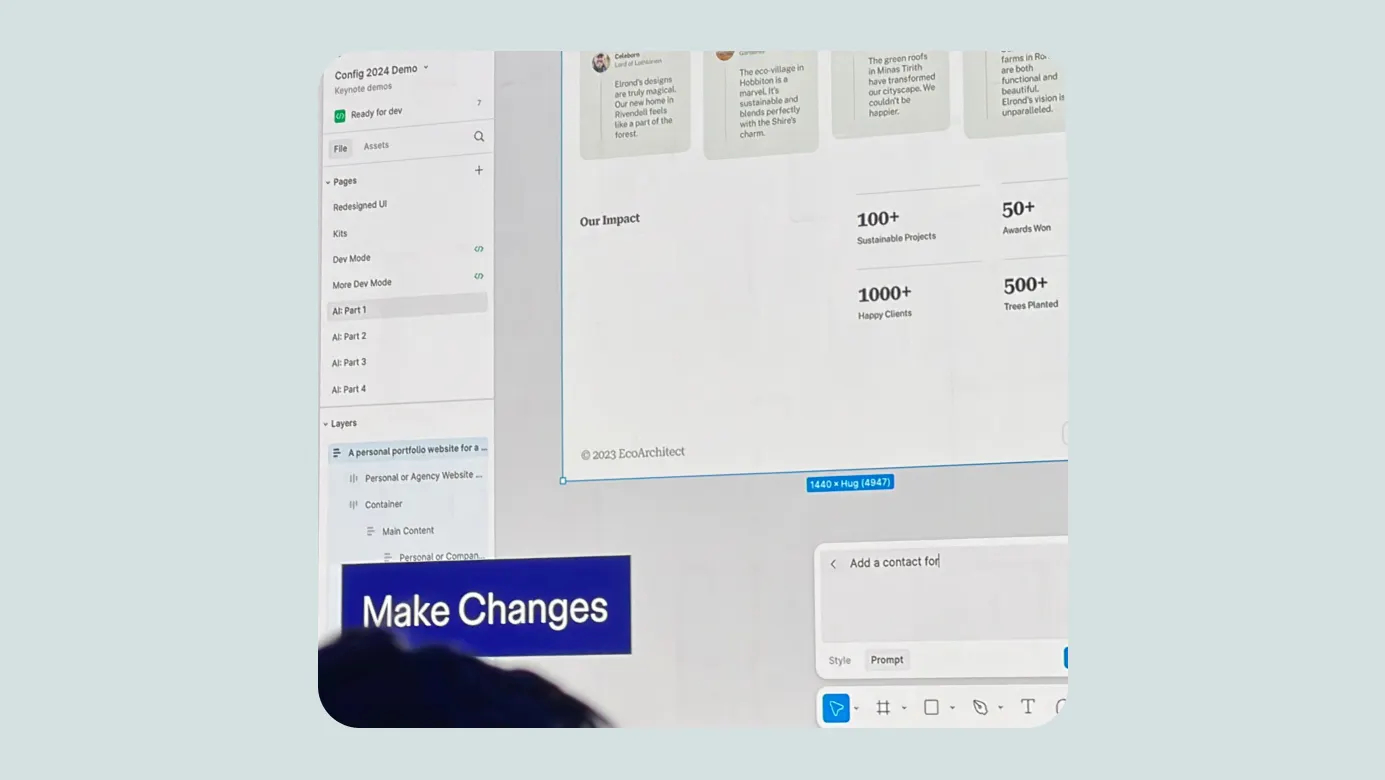
Make Changes 기능으로 맘에 드는 시안을 더욱 디벨롭할 수 있음
•
서치 기능
◦
이 피그마 파일 어딨나요? 라는 질문이 들 때 → AI 이미지 인식 기반 서치 기능 추가
◦
로그인 화면이 어딘가에 있었던거같은데 → Description Search 기능으로 프롬프트만으로 손쉽게 피그마 파일, 디자인 시안 검색할 수 있게 됨
◦
이렇게 생긴 아이콘 없나? → 연필로 그려서 비슷한거 검색하는 기능 추가
•
텍스트 Autofill 기능
◦
프롬프트를 입력하면, 인스턴스 속 텍스트 플레이스홀더를 자동으로 적절한 내용으로 채워줌
◦
이미 있는 UI의 텍스트를 톤앤매너에 맞게 제안할 수 있음
•
Remove Image Background 기능을 네이티브로 추가
•
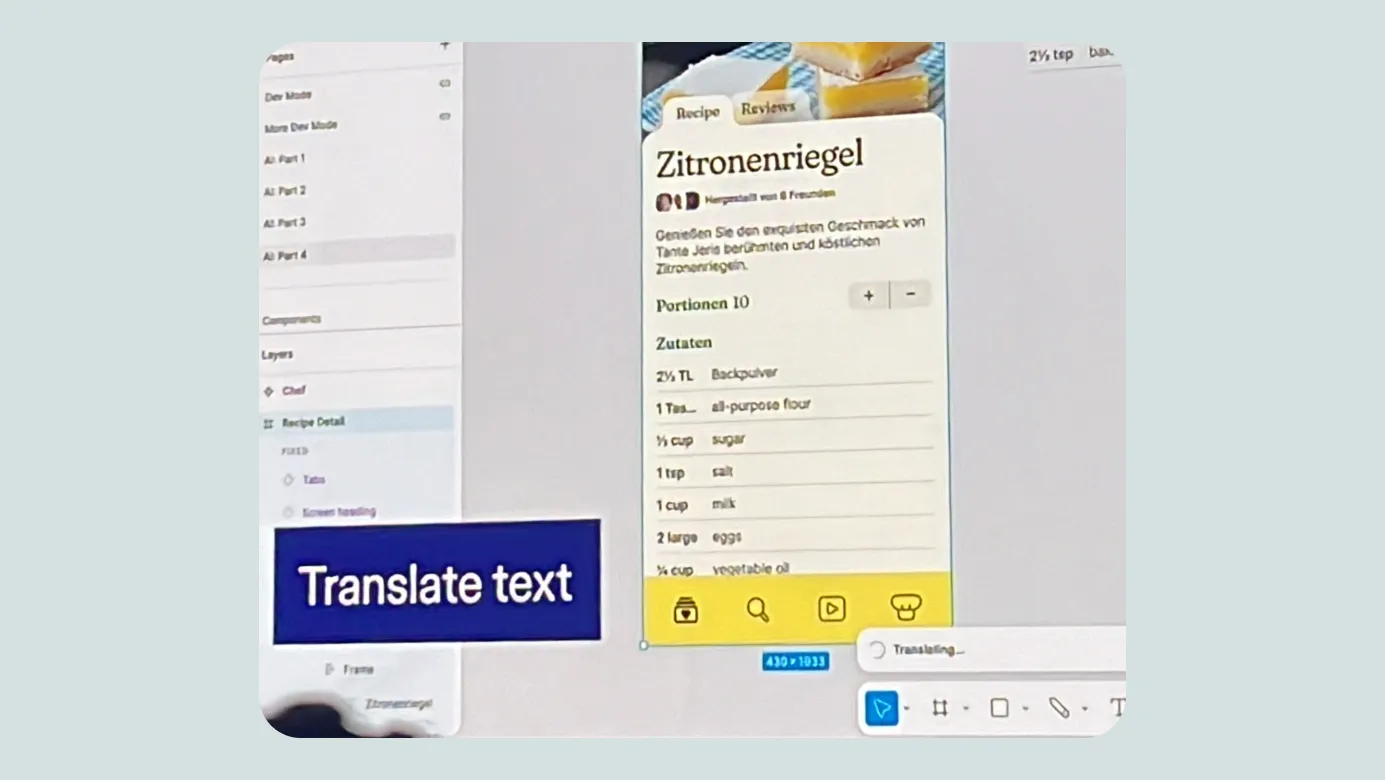
다국어 지원 - 피그마 시안에서 바로 다른 언어로 번역
•
Rename Layers
◦
피그마 UI맥락에 맞게 이름을 바꿔줌
◦
마우스오버 → 토글 지원해서 추가정보 제공
•
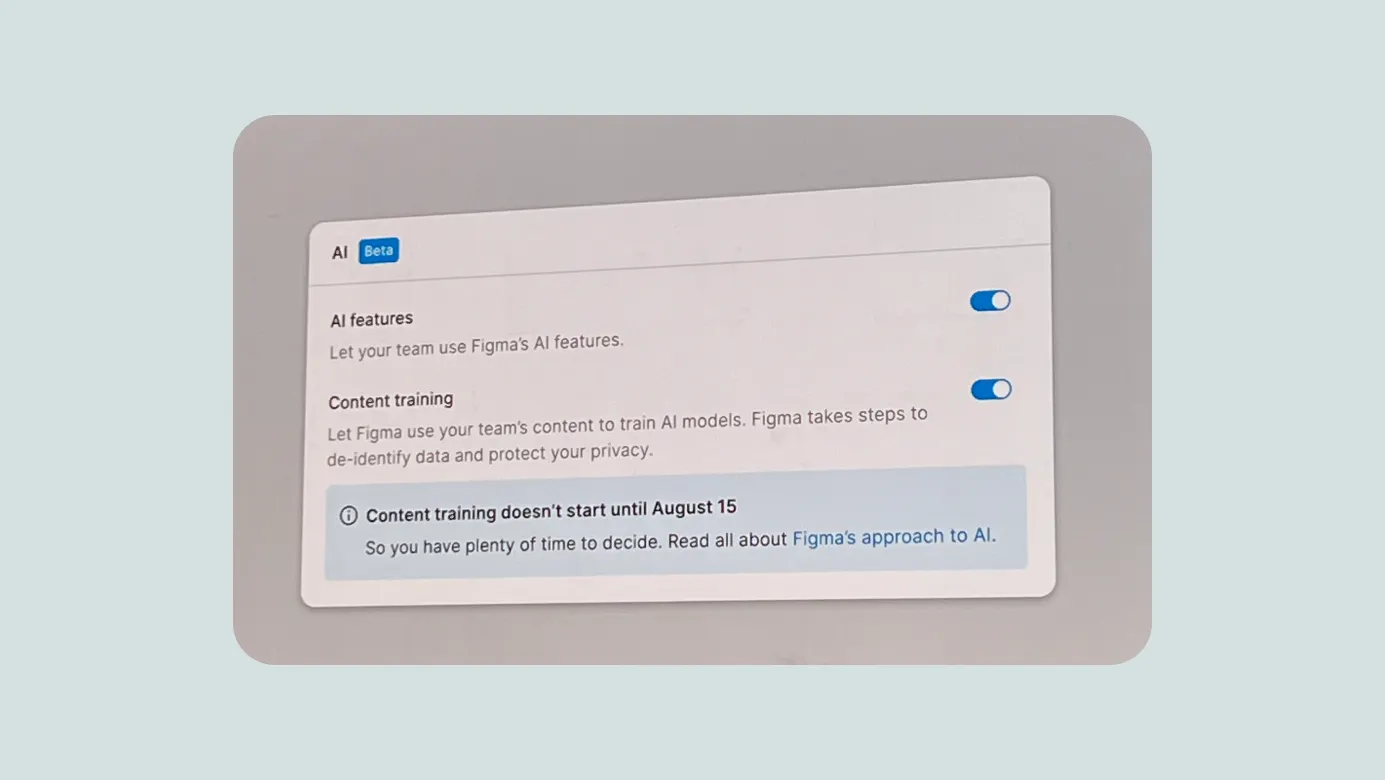
프라이버시가 중요하기 때문에, AI 콘텐츠 트레이닝에 내 작업물을 활용하게 할 지 여부를 선택할 수 있게 했네요.
* AI기능의 경우 지금은 베타를 통해 제한적으로 열어둔 상태로, 나중에 정식 출시되면 추가금 내야할 수 있다고 합니다.
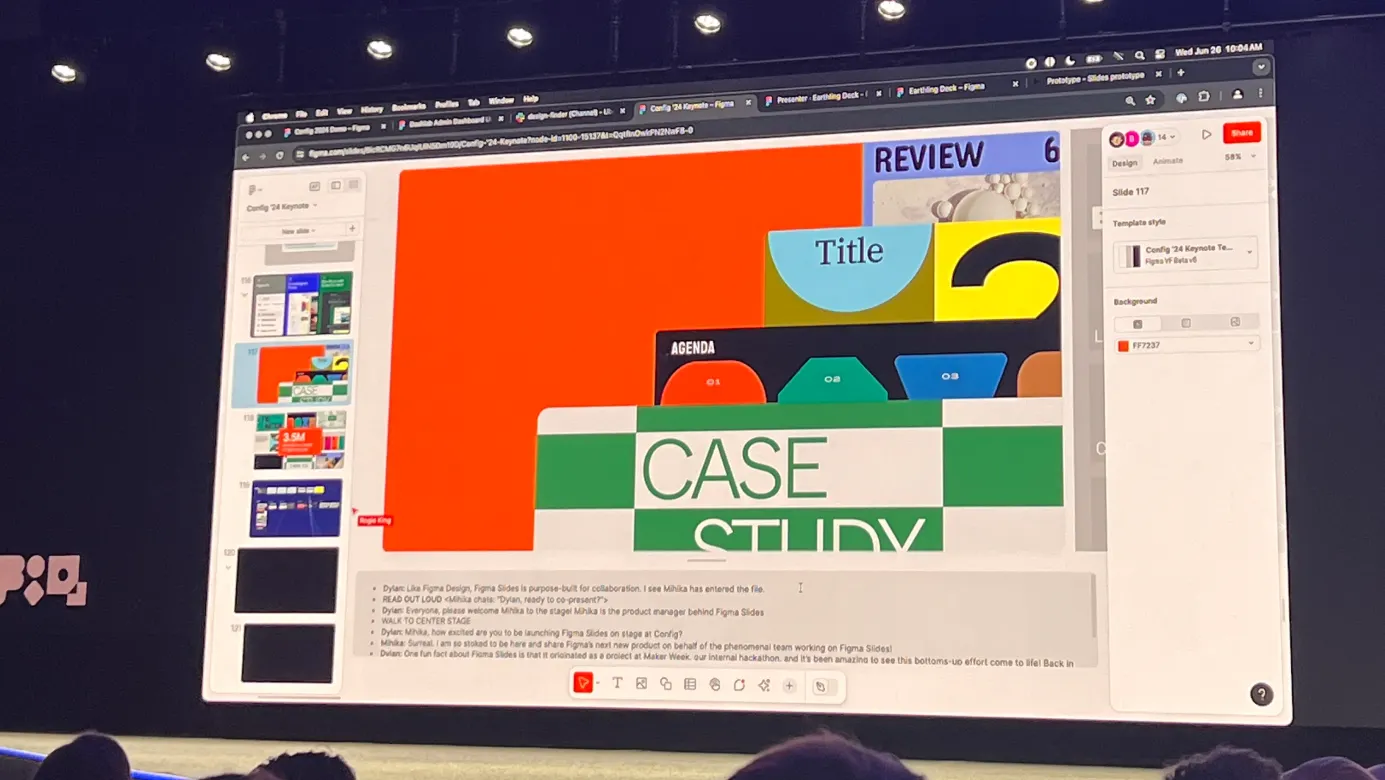
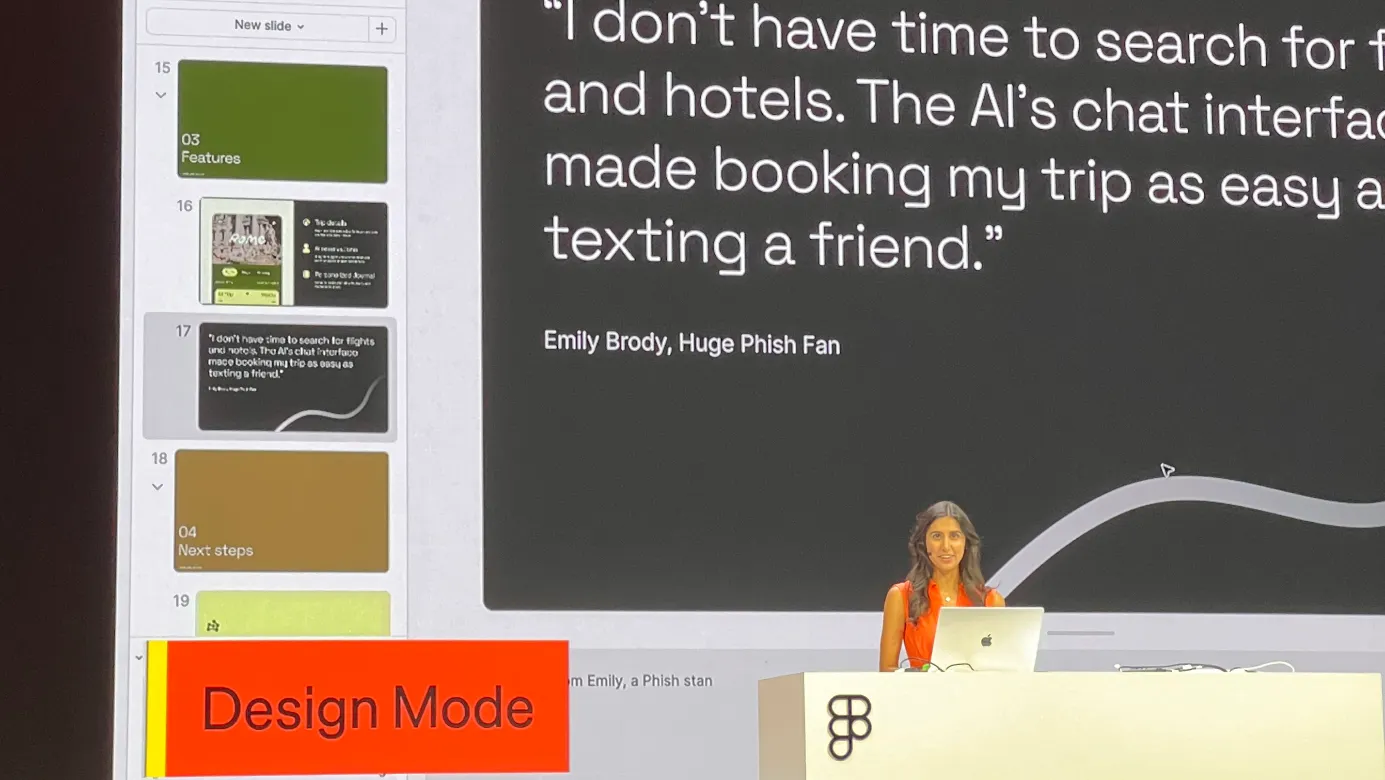
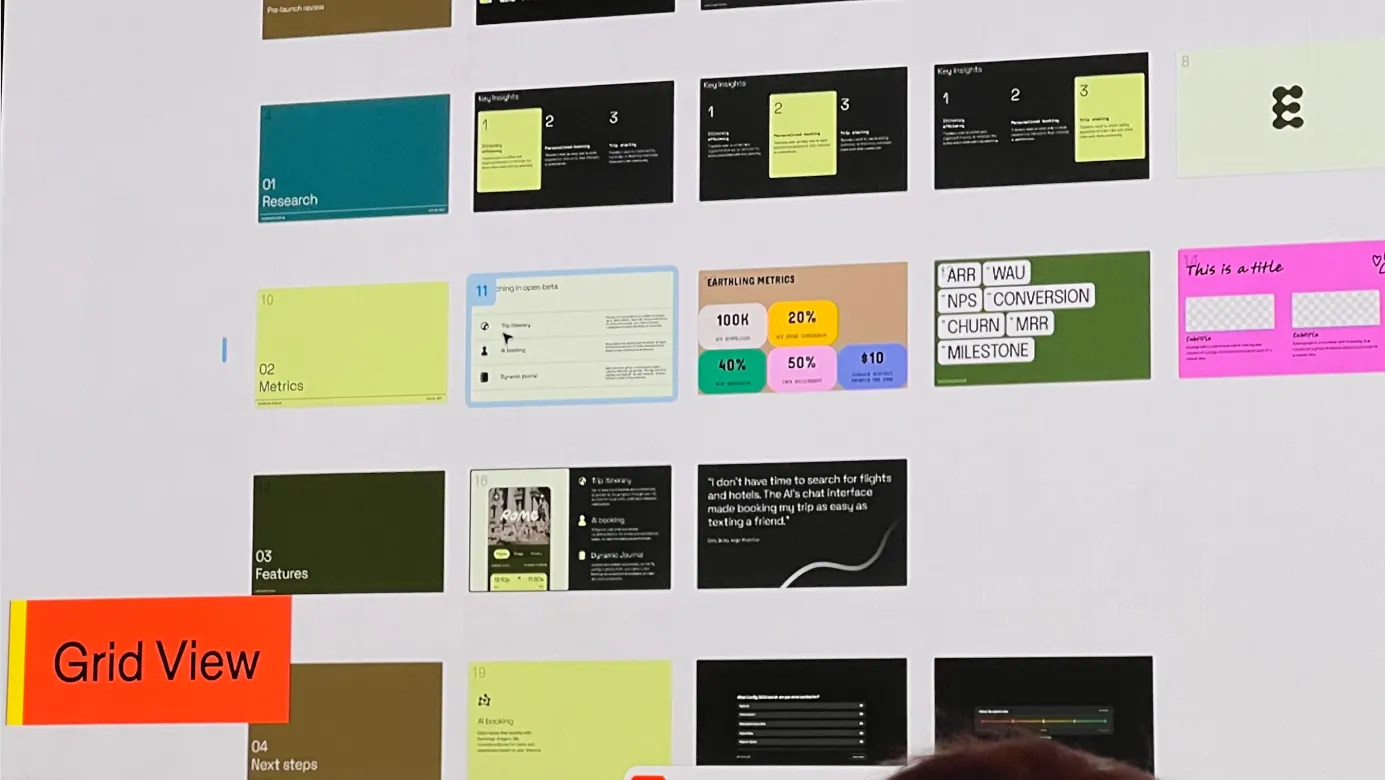
Slides 
이번 컨피그의 백미, 슬라이드가 공개되었습니다. 딜런이 발표 직전에 슬라이드 노트 안보인다고 어디갔냐고 물어봐서 방송사고인가 싶었는데, 드립이었습니다.... 슬라이드는 프리젠테이션에 특화된 제품으로, 디자이너 / 개발자 중심 업데이트와 함께 모든 직군이 활발하게 사용할 수 있는 제품으로 보여집니다. 개인적으로 근 5년 남짓 PPT슬라이드 안 쓰고 발표자료를 만드는 데 피그마를 활용하고 있었는데요. 저와 같은 케이스에 착안해 피그마에서는 그 동안 많은 고민을 통해 ‘슬라이드’ 라는 제품을 선보인 것 같습니다. 요금이 착해서 좋네요. 아래와 같은 기능을 지원합니다.
•
피그마로 만든 프로토타입을 발표 슬라이드에서 네이티브 임베드로 바로 시연할 수 있고,
•
PPT처럼 슬라이드 노트를 만들고 설정할 수 있고,
•
슬라이드 전체를 쉽게 확인하고 필요한 수정을 편리하고 직관적으로 할 수 있으며,
•
디자인 모드라는 권한을 통해 비싼 디자인 에딧 권한 없는 사람도 기존에 디자이너가 피그마로 만든 애셋을 십분 활용하면서도 저렴하게 쓸 수 있게 설계되었습니다.
•
PPT속에 실시간 설문 등 웨비나에서 쓰기 유용한 기능까지 넣을 수 있는 것 같습니다. 실시간으로 투표가 반영되는 슬라이드 데모를 보고 이벤트 열어본 입장에서 너무 기뻤어요.
여담으로 잠시 피그잼 이야기를 해 보겠습니다. 피그잼은 가벼운 요금제와 높은 사용성으로, 재직 중인 원티드랩 디자인 플랫폼팀에서 제안, 도입한 지 6개월 만에 구성원의 약 70%가 사용하고 있는 효자 툴이 되었습니다. 개인적으로는 피그잼이 처음 출시되었을 때만큼 흥미로운 기능 출시라고 생각해 더욱 몰입감 있게 세션을 즐길 수 있었습니다. 일단 저는 이번에 공개된 업데이트 중 가장 유용하게 활용할 수 있을 것 같아 매우 기대됩니다!
그 외 주요 내용 & 사진
온-오프라인 행사 경험 후기
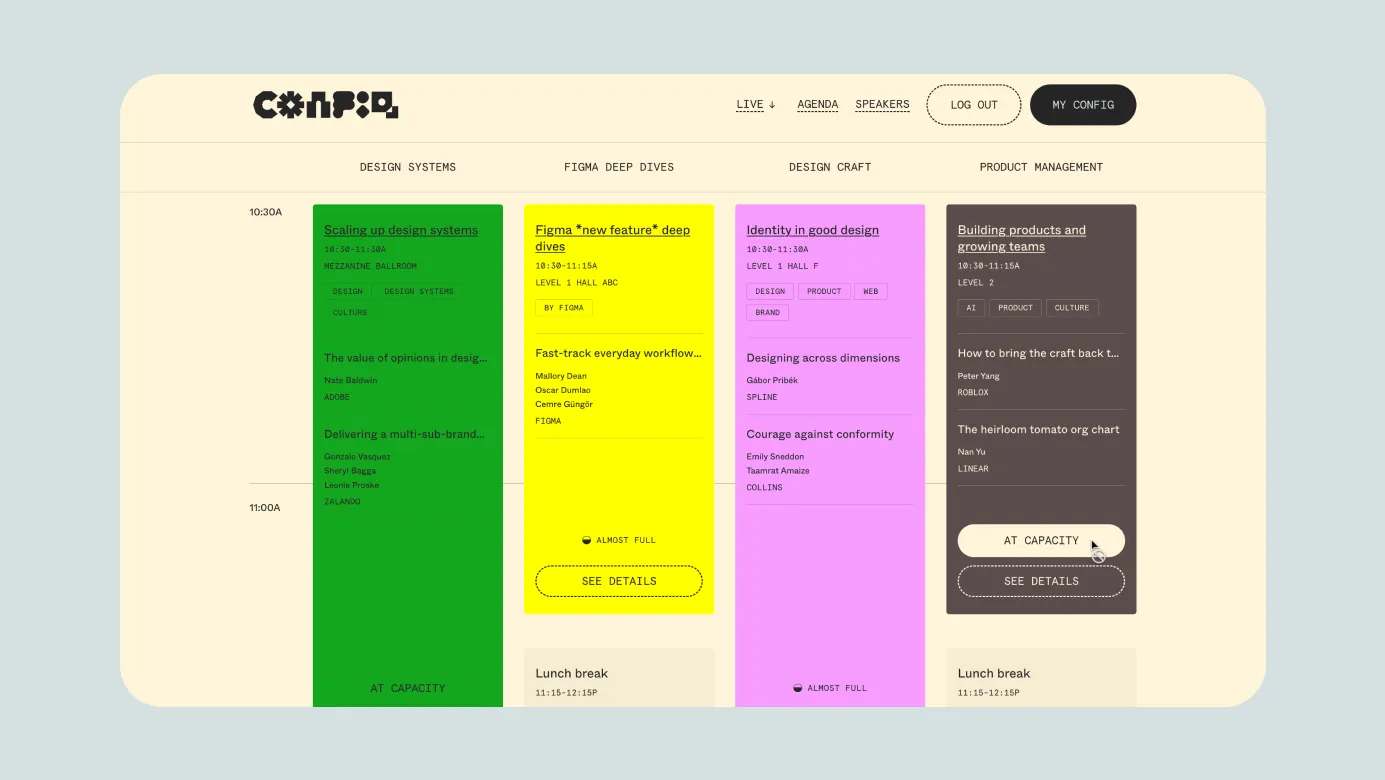
컨피그 랜딩페이지
컨피그 행사 랜딩페이지에서는 온라인 사전 수강신청 기능을 제공하고 있는데요. 이를 통해 참가자는 원하는 세션을 미리 장바구니 담듯 신청해 본인만의 타임테이블을 만들 수 있고, 주최하는 입장에서는 세션별 예상 유입 규모를 사전 측정할 수 있었던 점이 인상깊었습니다.
행사 전날 사전 체크인 & 야외 DJ파티 제공
행사 본식 전에 즐거운 전야제를 마련해서 자연스럽게 사전 체크인을 유도하고, 이를 통해 한 번에 대규모 인원 체크인으로 트래픽 몰리는 걸 방지, 분산한 게 효과적이었던 것 같습니다.
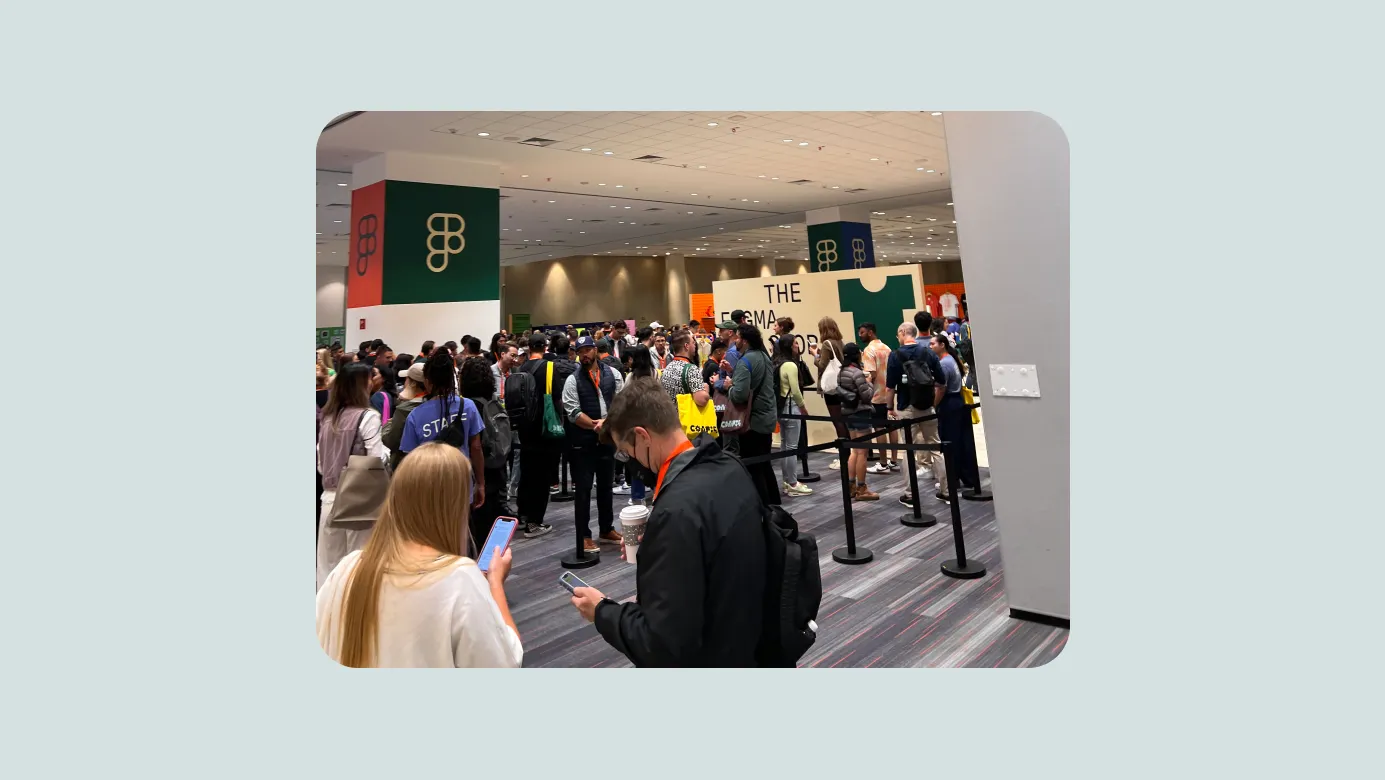
티켓 12000장 발매 & 전량 매진
현장은 엄청나게 붐볐습니다. 각종 매체에서 방문해 촬영, 방영된 것 같아요. 노쇼를 감안해 수용인원인 1만명에 약 20% 얹어서 발매했다고 하는데 전량매진, 취소표가 거의 없었다고 합니다. (WOW)
행사 규모에 맞는 멋진 브랜딩, 모션, 굿즈
전반적으로 굿즈의 퀄리티가 엄청 좋았는데요. 특히 본인의 취향에 맞게 메인 굿즈(Config 에코백)를 커스텀할 수 있는건 매우 특별한 경험이었습니다. 체크인할 때 브랜드 컬러 테마에 맞게 4종 준비된 에코백을 선택해서 가질 수 있었는데요. 작년 에코백 대비 심플해서 뭔가 싶었는데 안에서 전사 프린팅 기법으로 원하는 그래픽을 에코백에 붙일 수 있게 준비해두었습니다. 엄청난 경험이었고, 내 맘에 쏙 드는 굿즈를 완성시키니 기분이 정말 좋았습니다. 지표로 드러나지 않는 요소라 이렇게까지? 싶을 정도로 멋졌고, 그랬기 때문에 이런 디테일한 기획이 돋보여 더욱 인상적이었습니다.
높은 수준의 나라별 동시통역, 장애인을 위한 수화와 전용 좌석 지원(한국어 포함)
각국에서 모인 참가자들을 위해 QR과 사전안내 등으로 통역을 지원해 주었는데요. 이 덕분에 와치파티를 포함해 영어가 어려운 참가자들에게 한층 더 이해하기 쉬운 행사가 된 것 같습니다. 행사장 곳곳에 비치되어 있는 장애인 전용석과 수화 지원도 인상깊었어요.
각국 커뮤니티 리더들을 통한 전 세계 Watchparty 동시 진행
전 세계 주요 도시에는 Friends of Figma 라는 이름의 피그마 공식 후원 커뮤니티가 있는데요. 서울에서도 매년 밋업을 열고 있습니다. 2024년 컨피그 와치파티는 FoF리더 중 한 분이신 범용님이 로티파일즈와 협업해 주도적으로 기획해 개최해 주셨는데요. 새벽 시간인데도 불구하고 작년의 열기 못지 않게 많은 분들이 참여해 주셨다고 공유받아서 저도 덩달아 즐거워졌습니다. (참석률 100%였다고 합니다)
Outro
올해에도 역대급 충격 소식과 기능 릴리즈가 많아서 2023년처럼 한동안은 고생하면서 익히고 어떻게 활용할 지 연구하는 시기를 거쳐야 할 것 같습니다. 키노트 이외 세션도 너무 알차게 잘 듣고 있어요. 이번 요약글이 피그마를 사용 중인 많은 분들께 조금이나마 도움이 되는 아티클이 되었으면 좋겠습니다. 그러면 곧 시작할 Day 2를 즐겁게 기다리며 저는 이만 자러 가겠습니다. 긴 글 읽어 주셔서 감사합니다.
ⓒ 2024. SangHyo Yee, All Rights Reserved.