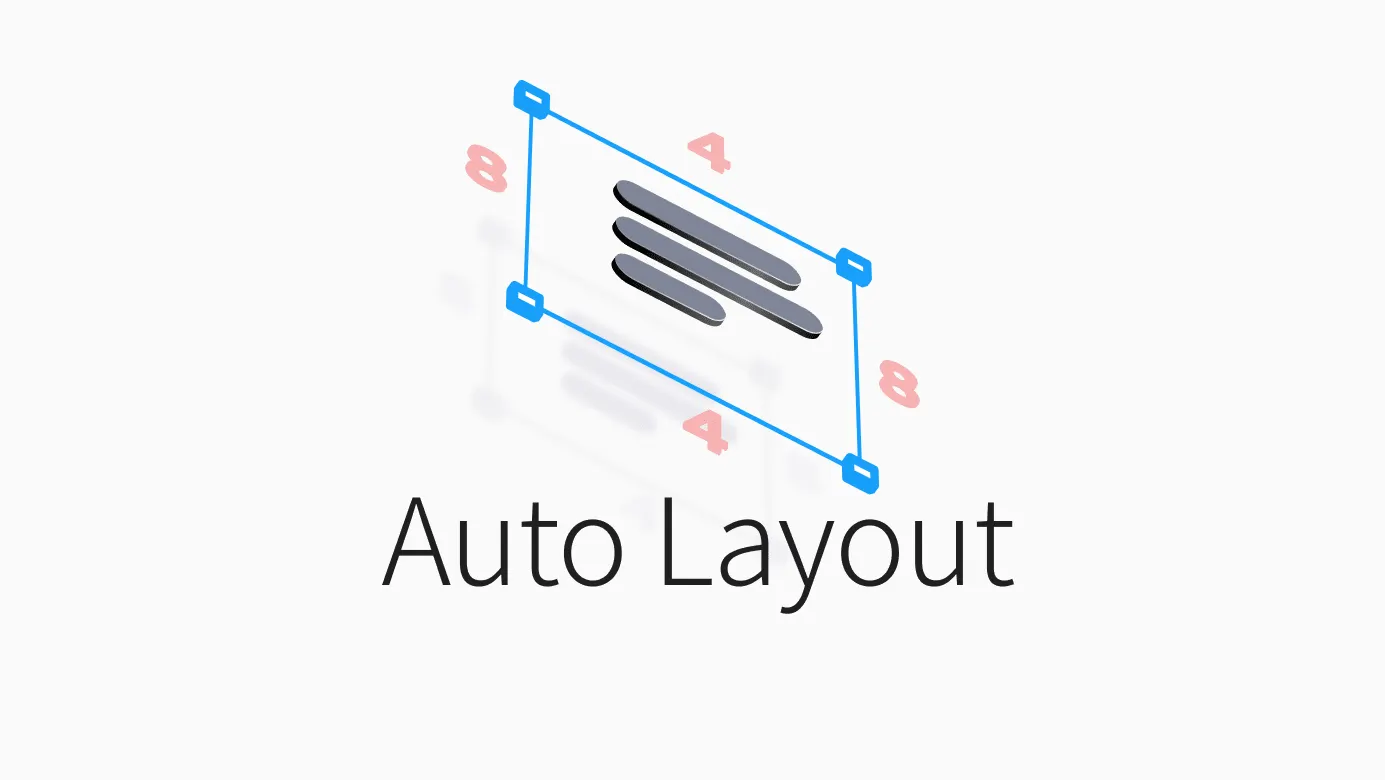
오토 레이아웃이 무엇인가요?
피그마의 오토 레이아웃 기능은 여러 가지 해상도에 맞게 UI를 대응시킬 수 있는 매우 좋은 기능입니다. 다만 계속된 업데이트로 기능이 고도화되면서, 오토 레이아웃 개념을 처음 접하는 사람들이 이해하기 어려워지고 있습니다.
보면 좋은 분들
•
피그마가 왜 좋은지 잘 모르는 분들
•
피그마에 이제 막 입문하신 분들
•
피그마에 심드렁한 친구를 영업하고 싶은 분들
목적
그래서, 저는 아래와 같은 의도를 가지고 간단한 오토 레이아웃 샘플 피그마 파일을 배포했습니다.
•
오토 레이아웃의 기능을 쉽게 이해할 수 있어야 합니다
•
간단한 수정으로 오토 레이아웃이 적용된 UI템플릿을 쉽게 바꿔볼 수 있습니다
•
하나의 소스가 여러 디바이스에 적용되는 모습을 한눈에 볼 수 있습니다
프로젝트
사용법
1.
Assets 는 편집이 가능하지만, 굳이 편집하지 않아도 전혀 상관 없습니다
2.
'template' 라고 표시된 컴포넌트의 내용을 수정해 보세요. 모든 디바이스의 화면이 바뀌게 됩니다
3.
디바이스의 넓이와 높이를 조정해 보세요. UI가 따라서 바뀝니다.
한계
간단히 만들어 적용한 프로젝트기 때문에, 고도화된 템플릿을 원하는 분에게는 맞지 않을 수 있습니다.
이미 오토 레이아웃에 익숙하신 분들에게는 반복적인 내용일 수 있습니다. (목업 디바이스 구성이나 그라디언트 등을 참고하실 수는 있을 것 같습니다)
열심히 만들었으니 유용하게 써 주시면 기쁠 것 같습니다 
ⓒ 2021. SangHyo Yee, All Rights Reserved.