Intro
새벽 12시부터 6시까지, 서울에서 피그마의 연례 행사인 컨피그 와치파티를 진행했습니다. 와치파티 후기는 천천히 써 보기로 하고, 일단 바뀐 피그마를 접할 모든 분들을 위해 컨피그 키노트 요약글을 올려 봅니다.
1분 내주실 수 있다면 이걸 읽어 보세요.
커뮤니티와 교육 부문에서 획기적인 성장이 있었다고 합니다. 애플이 직접 피그마에 디자인 리소스를 올리기 시작했고, 구글 크롬북에 피그마가 들어갔다고 해요. 제휴된 미국 교육기관에서는 엔터프라이즈 플랜을 무료로 사용할 수 있다고 하네요.
상세 스샷
•
이번에는 특히 디자인  개발 영역 관련 많은 업데이트가 있었네요. 디자이너뿐 아니라 개발자 분들도 꼭 확인하고 써 보시면 재밌을 것 같은 내용들이 많았습니다.
개발 영역 관련 많은 업데이트가 있었네요. 디자이너뿐 아니라 개발자 분들도 꼭 확인하고 써 보시면 재밌을 것 같은 내용들이 많았습니다.
•
배리어블 개념 도입으로 해결되는 다크모드, 글로벌 대응
•
조건 먹이는 프로토타입
•
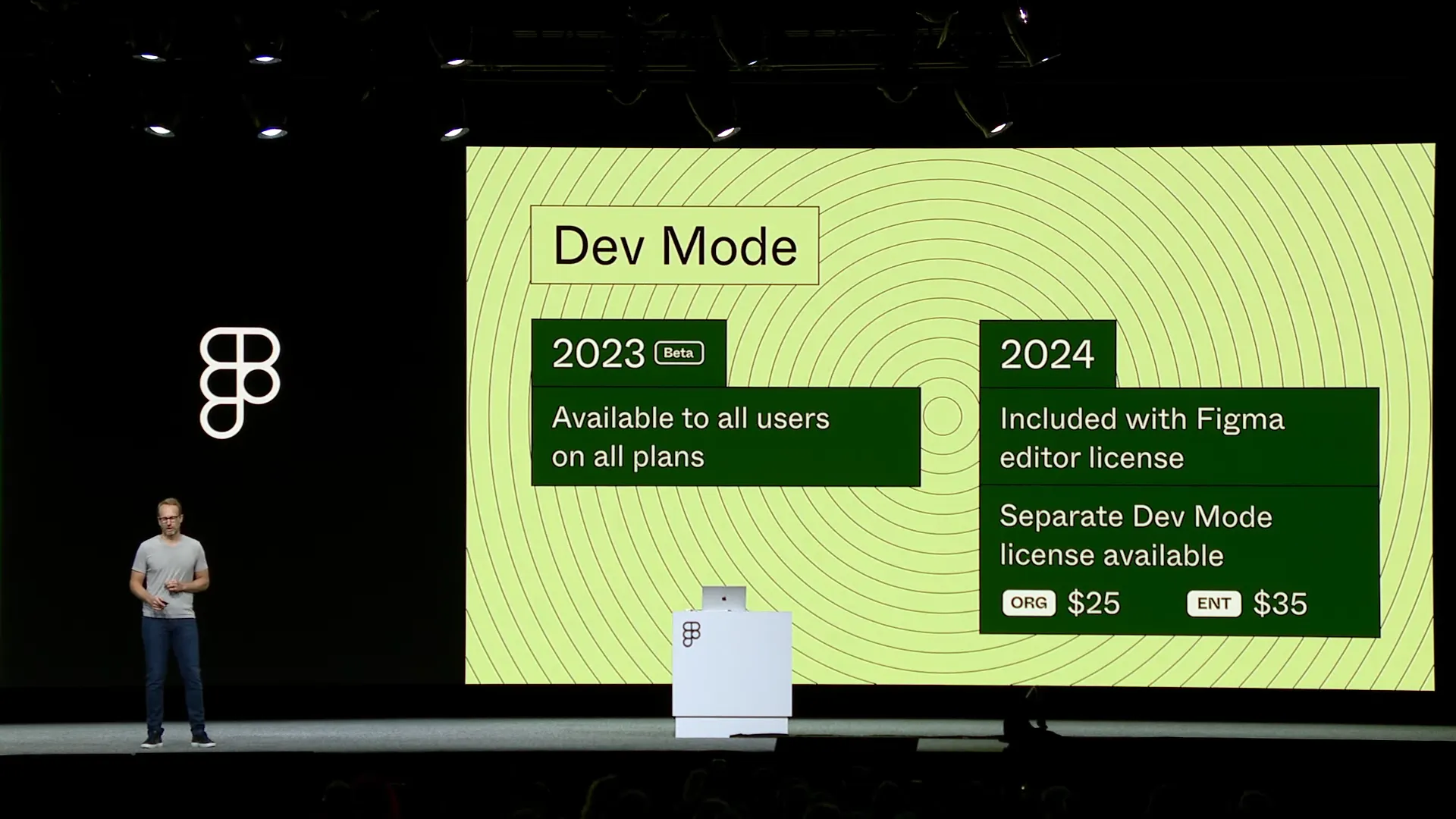
핸드오프 끝판왕, 데브 모드
•
AI 생성 피그마 시안
상세 업데이트가 궁금하다면 계속 읽어 주세요.
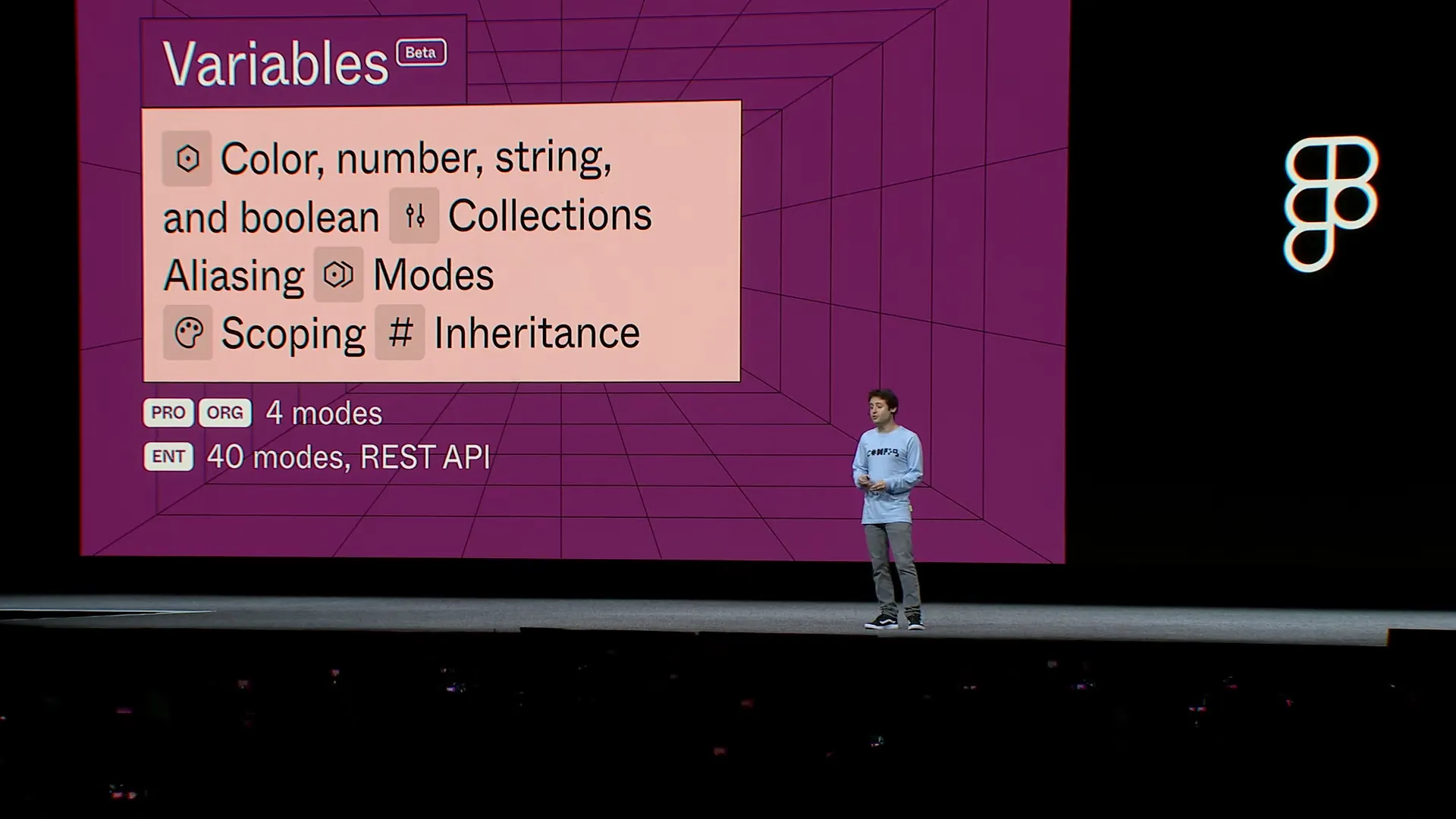
Variables
토큰의 상위호환 개념인 배리어블이 등장했어요. 컬러, 언어, 불린, 숫자, 코너 라운드값 등등 기본 개념을 특정 모드로 설정하고 쉽게 바꿔낄 수 있게 되었습니다. 이제 다크모드 대응이나 글로벌 언어 대응을 위해 별도 플러그인을 사용하지 않아도 됩니다.
상세 스샷
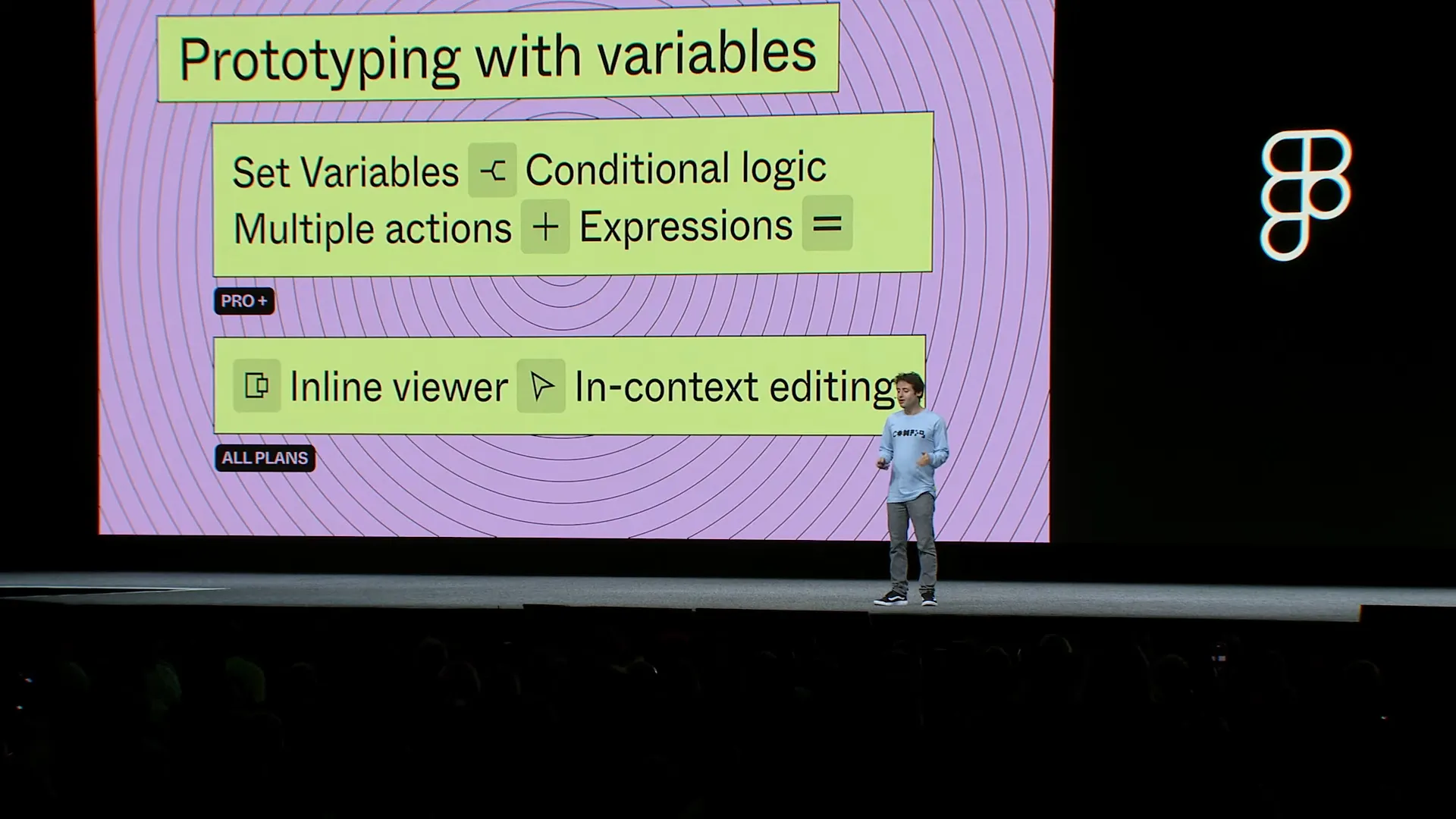
Prototyping with Variables
토큰 대신 등장한 배리어블 기능은 새로운 프로토타이핑 기능과도 시너지를 냅니다. 열심히 만든 배리어블에 피그마에서 직접 함수 넣듯 조건문을 설정해, 실제처럼 동작하는 프로토타입을 만들어볼 수 있게 되었어요. 이제 피그마 숙련도가 올라가면, 간단한 앱은 정말 피그마만으로도 만들 수 있을 것 같습니다. 새 창으로 프로토타입 모드 안 들어가도 프로토타입 재생할 수 있게 바뀌었고요.
상세 스샷
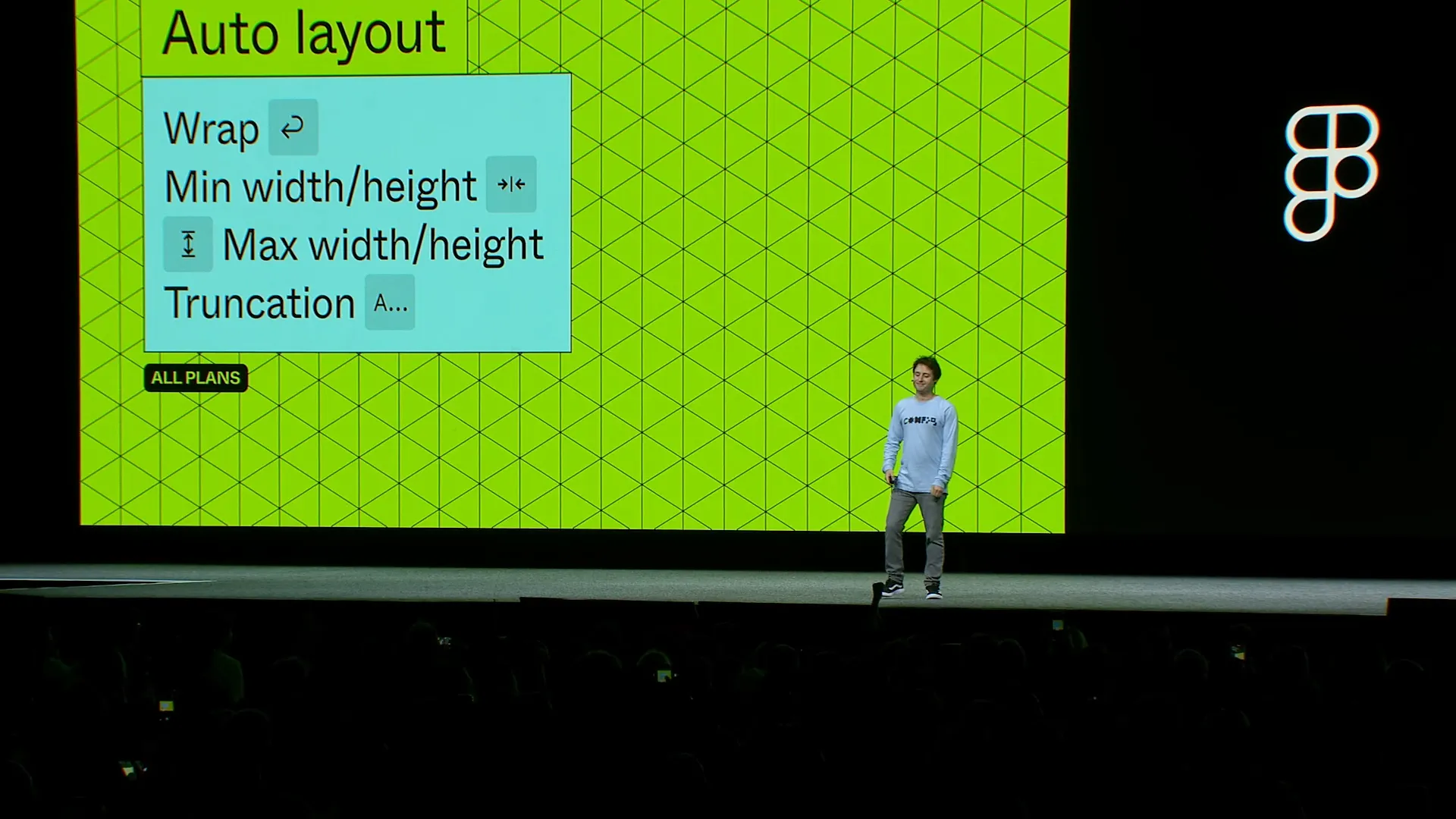
오토 레이아웃에도 큰 변화가 있었습니다. Wrap (레이아웃 크기에 따라 UI 요소도 자동줄바꿈 되는 기능) 기능, 최소/최대 넓이/높이 기능이 생겼는데요. 이제는 UI컴포넌트 디자인 후 구구절절히 어디서부터는 이렇게 변하고~ 같은 식으로 가이드해야 했던 것들을 피그마 자체 기능으로 만들 수 있게 되었어요.
상세 스샷
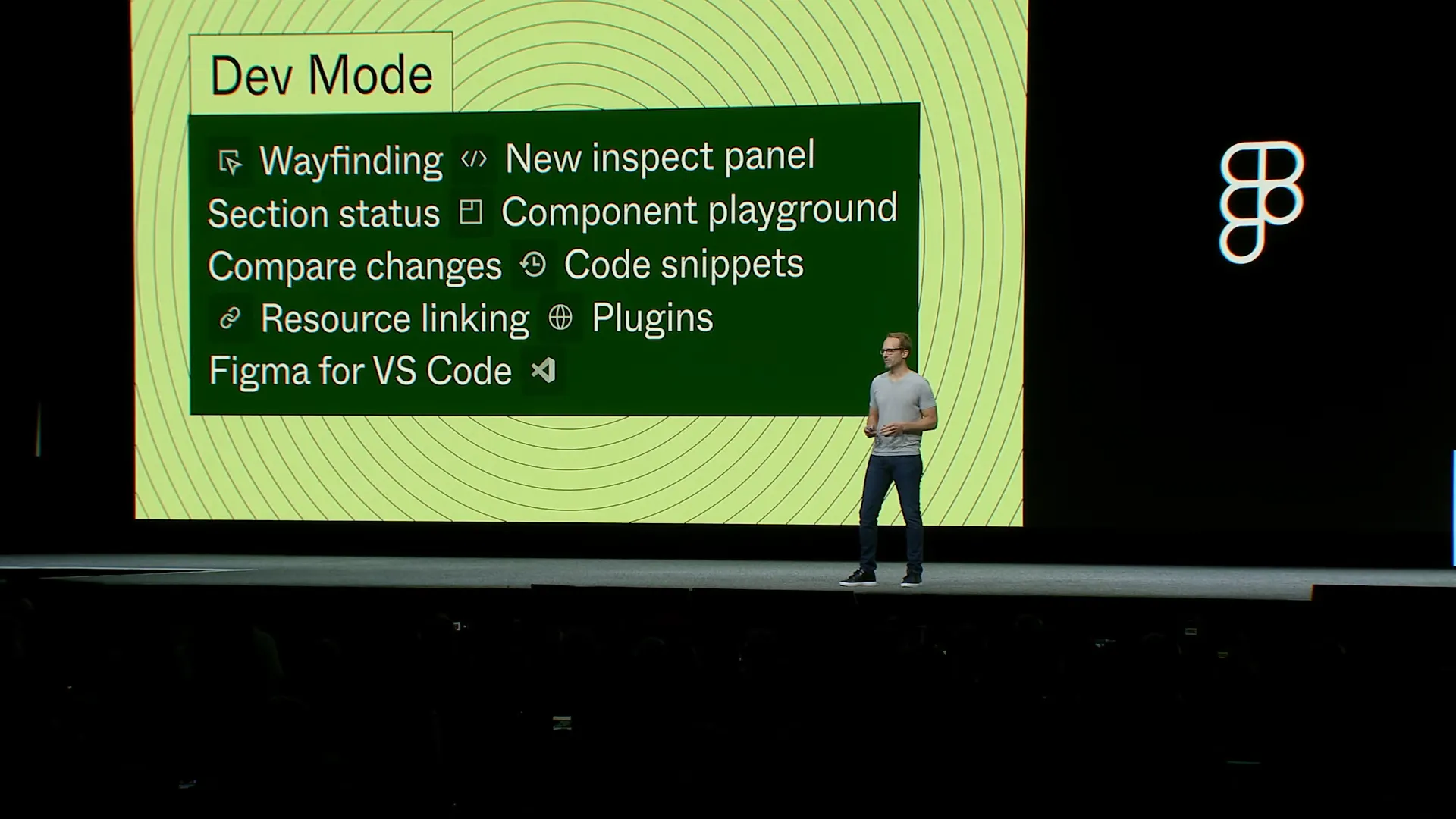
데브 모드도 인상적이었습니다. 피그마 CTO는 개발자 유저의 비율이 피그마 사용 유저의 1/3을 차지하고 있다고 말했는데요, 이는 이미 핵심 유저군인 디자이너의 비율과 동률이라고 합니다.
inspect모드로 확인하던 것보다 확연히 좋아진 모습을 확인할 수 있었습니다. 제플린을 보는 듯했어요. 디자이너의 화면 중에 개발이 필요한 화면만 집중해서 확인할 수 있게 되었고, 화면 단위 구체적인 업데이트 사항을 개발자 중심적으로 확인할 수 있게 되었습니다. 또한 개발자도 배리언트 등 다양한 옵션을 갖고 있는 컴포넌트를 실제로 사용해볼 수 있게 되었고, 훨씬 개선된 코드스니펫도 제공한다고 하네요. 플러그인을 통해 VS Code에서 피그마 화면을 직접 확인할 수 있게 바뀐 점도 인상깊었습니다. 더 다양한 언어도 지원하고요. 개발자 분들은 꼭 한번 확인해보시면 좋을 것 같습니다.
상세 스샷
다만 이 기능은 이번 년도까지만 무료로 사용할 수 있고, 내년부터 유료가 될 예정이라고 합니다 
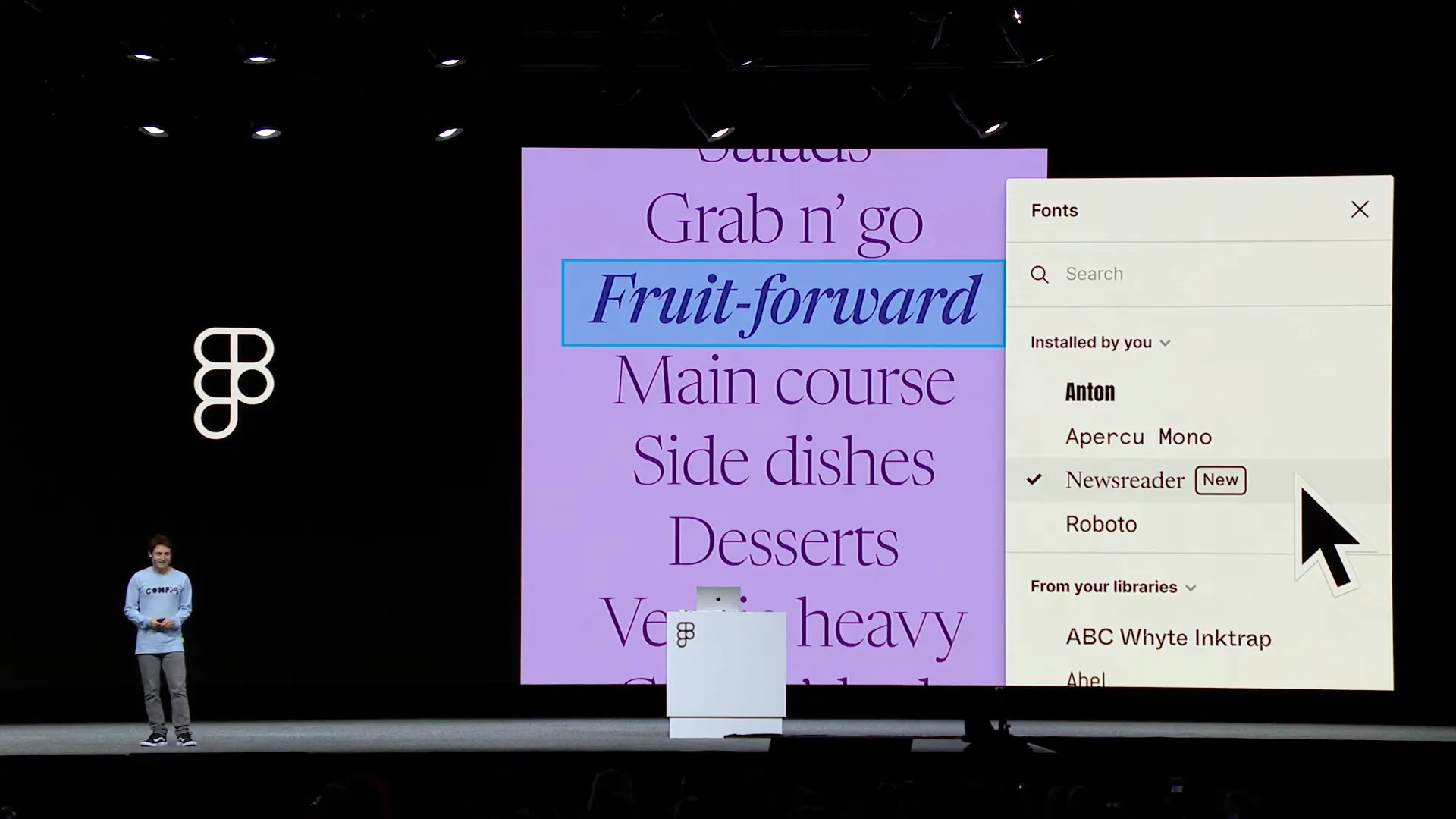
Font, File Index
폰트와 파일 브라우징이 개선되었습니다. 찾아보기 훨씬 쉬워졌다고 하네요. 다양한 필터 기능이 추가되어 원하는 폰트를 빠르게 적용할 수 있게 되었습니다.
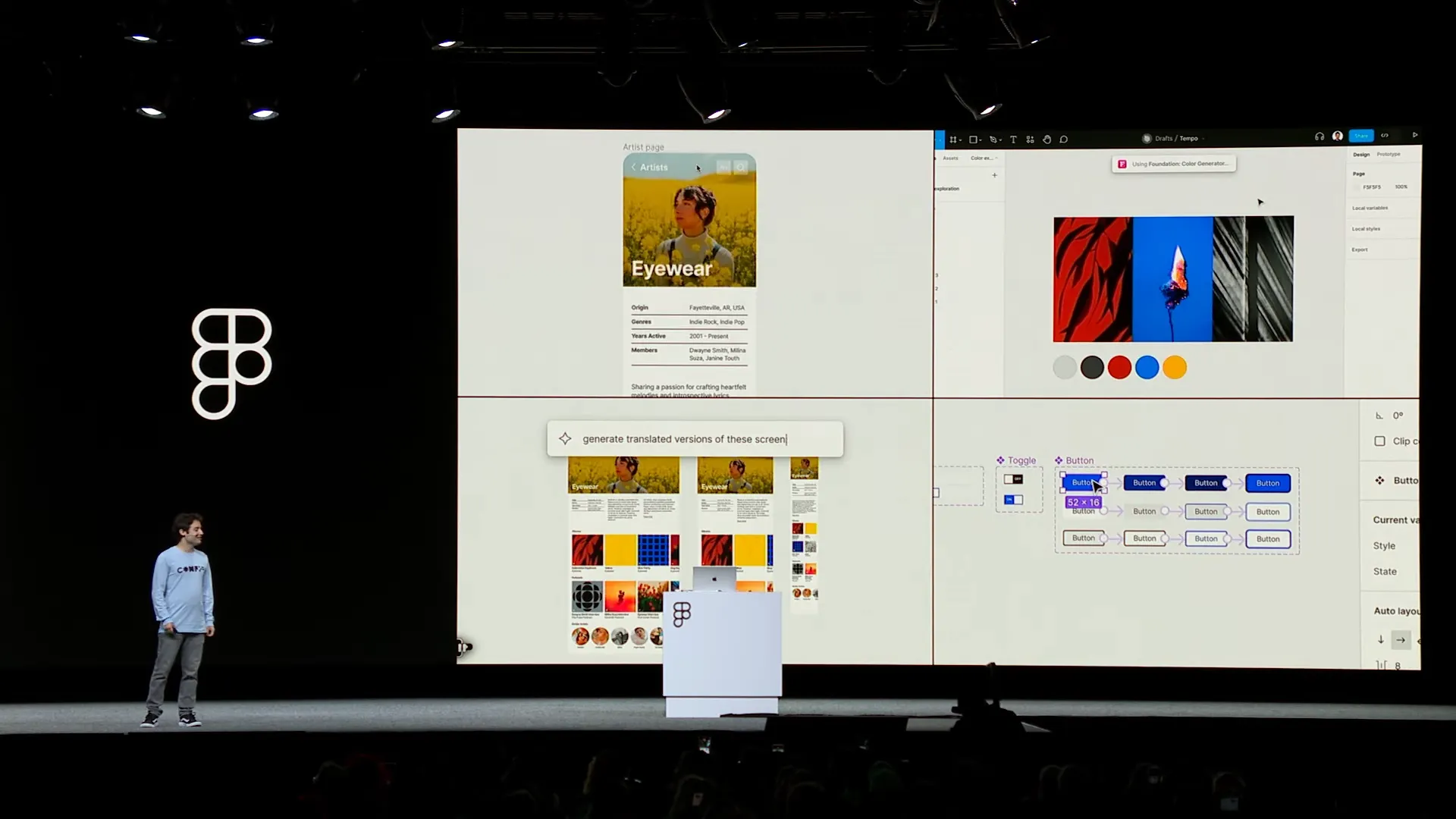
Generative AI
프롬프트로 바로 다양한 비주얼 뿐만 아니라 복잡한 인터랙션이 들어간 배리언트까지 모두 원클릭 생성하는 데모 영상은 충격적이었습니다.
Outro
좋은 의미로 충격적인 기능 릴리즈가 많아서 여느 때와 같이 한동안은 고생하면서 익히고 어떻게 활용할 지 연구하는 시기를 거쳐야 할 것 같습니다. 그럼 저는 졸려서 이만.. 도움이 되셨기를 바랍니다. 다음에는 와치파티 후기로 찾아뵐 수 있기를 바랄게요.
디자인할 때 피그마 많이 써달래요. 새벽에 보느라 마지막엔 좀 힘겨웠습니다. 그래도 와치파티 참여자분들과 함께할 수 있어서 좋았어요 
ⓒ 2023. SangHyo Yee, All Rights Reserved.