이 글은 2021년 10월 8일 피그마가 주최한 디자인 시스템 컨퍼런스, 스키마의 일부 내용을 노트테이킹한 것입니다. 의역, 오역, 졸림이 묻어있을 수 있습니다.
Intro
2명의 사회자 소개 : Figma Advocates 란? 피그마를 너무 좋아하게 되어 다른 디자이너들이 피그마를 잘 쓸 수 있도록 도와주는 직무
디자인 시스템은 피그마라는 제품을 만들 때 가장 중요한 키워드라고 봐도 과언이 아님.
1997
눈을 감고 97년에 있다고 생각해보세요. 스파이스걸이 미국에서 엄청 유행할 때입니다. 대다수의 사람들이 웹사이트도 없던 시절이고, 페이스북이나 구글도 없고, CSS는 이제 막 태동하기 시작했어요. 회사를 위한 랜딩페이지가 생기고 있었어요. 모바일은? 아이폰도 안드로이드도 없었습니다. 이때부터 모든 게 시작됐어요.
비전
페이지메이커 라는 걸 상상하기 시작했습니다.
HTML = Postscript아닌가요?
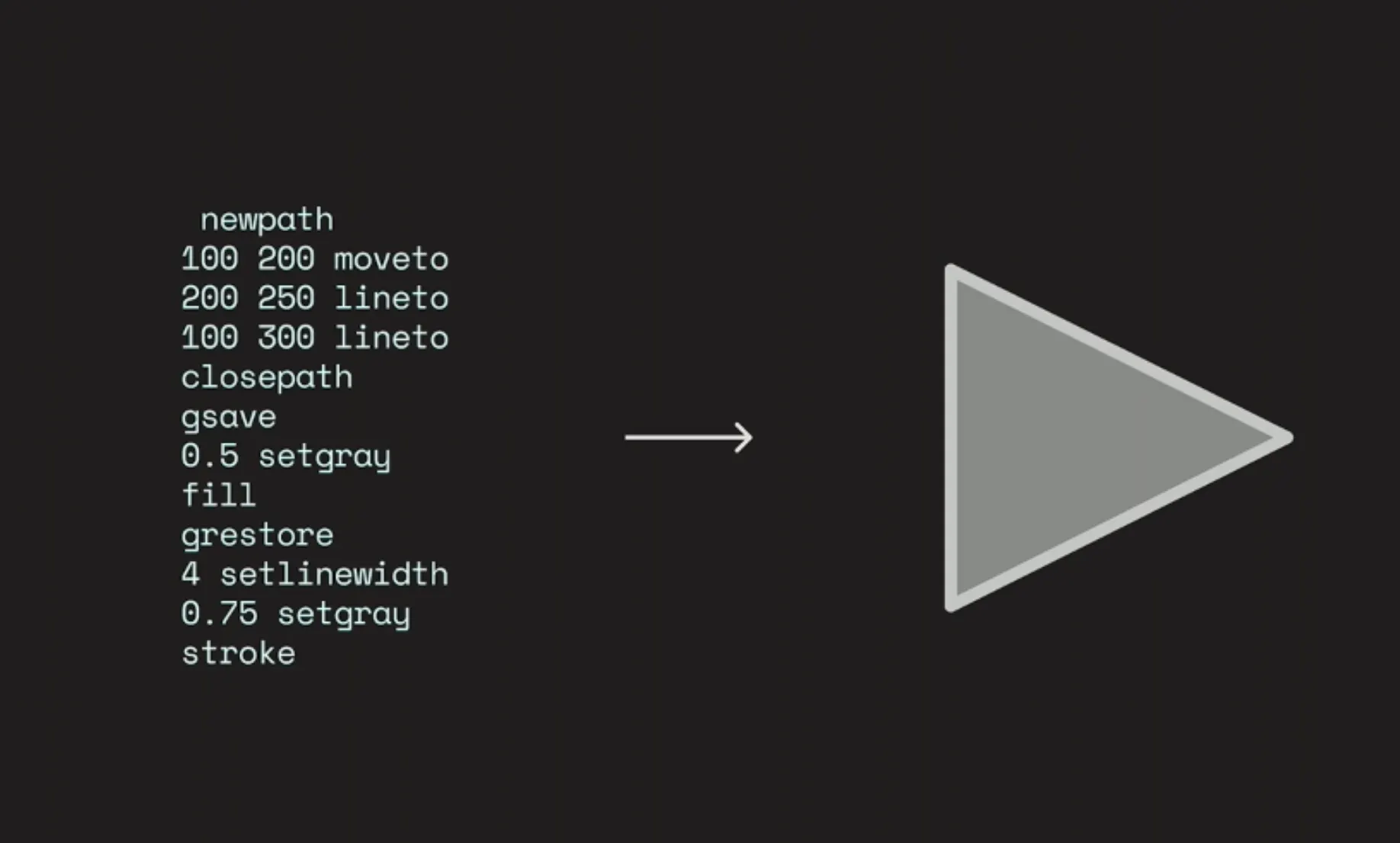
사람들은 포스트스크립트로 코드를 써서 그림을 그리거나, 다이어그램을 만들고 그랬어요. 하지만 어도비일러스트레이터 등 더 자유도가 높은 여러가지 툴이 생겨나고 있을 때, 포스트스크립트를 계속 발전시키는 것은 의미가 없었어요. 사람들은 이런거 다 일러로 만들 수 있는데, 이걸 왜 코드로 만들어야 하냐고 했죠. 우리는 좀 다르게 생각했어요.
무언가를 그리고, 그 내용이 전부 코드로 보존되어 있는 상태에서 html모드로 돌아가서 바로 고치고... 이런 상호작용이 교차적으로 일어나는 것을 기대했어요. 어려운 일이었지만 이게 비전이었습니다.
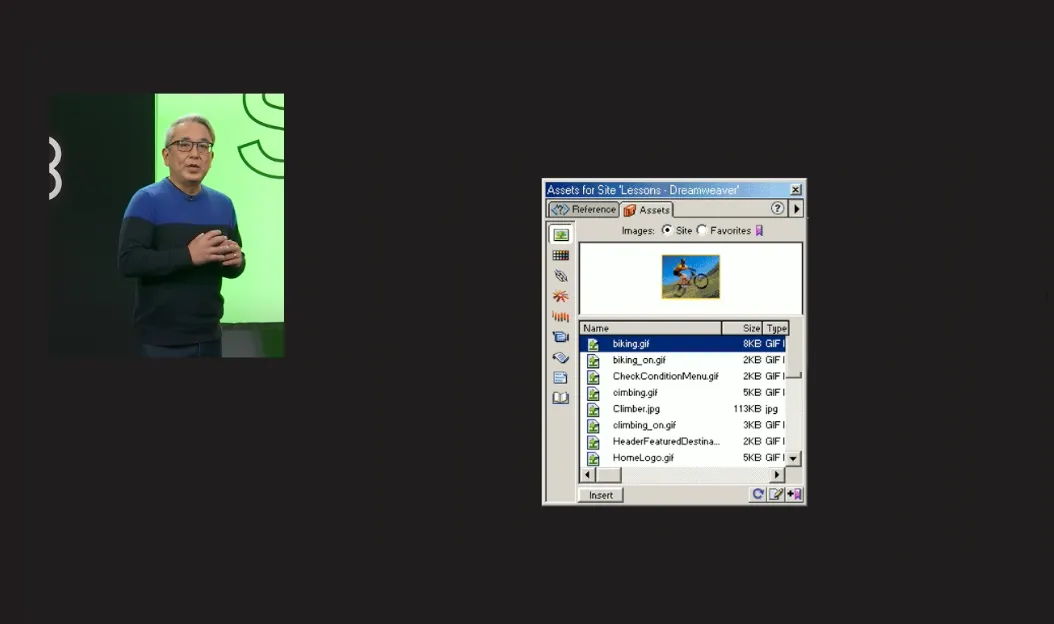
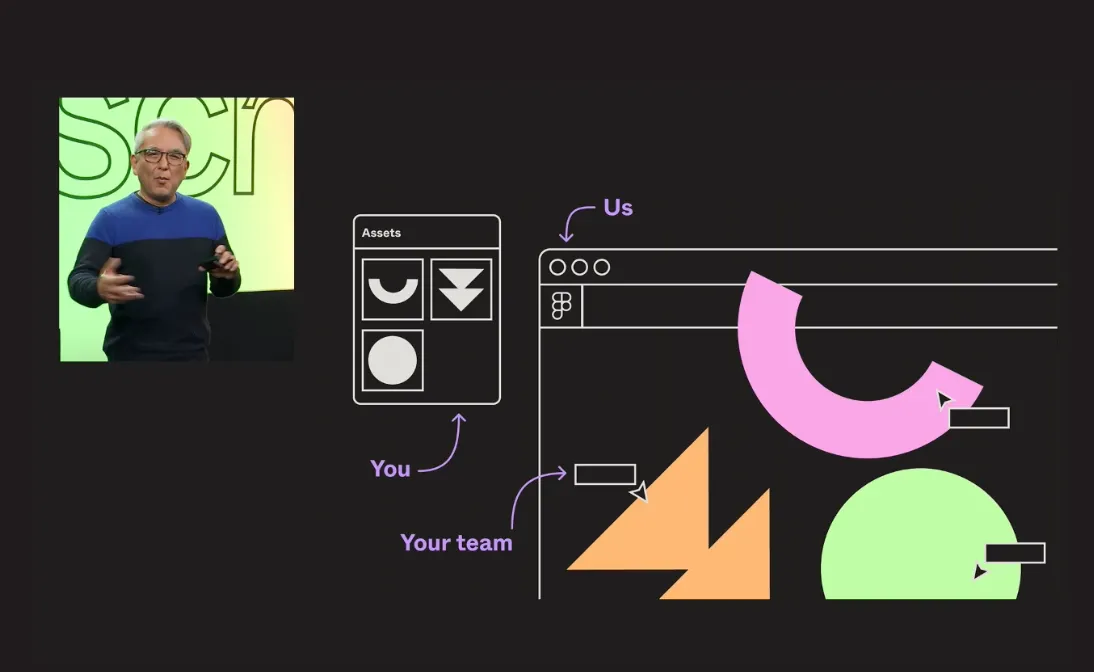
보시는 화면은 드림위버의 에셋 패널인데요, 이런 식으로 사람들은 통일성을 위해 예전에 썼던 걸 다시 쓰고 싶어했어요. 이걸 보여주는 이유는.. 원초적인 디자인 시스템의 기원에 대해 얘기하고 싶어서입니다.
그래서 드림위버는 잘 됐는데, 우리가 생각했던 대로 되진 않았어요
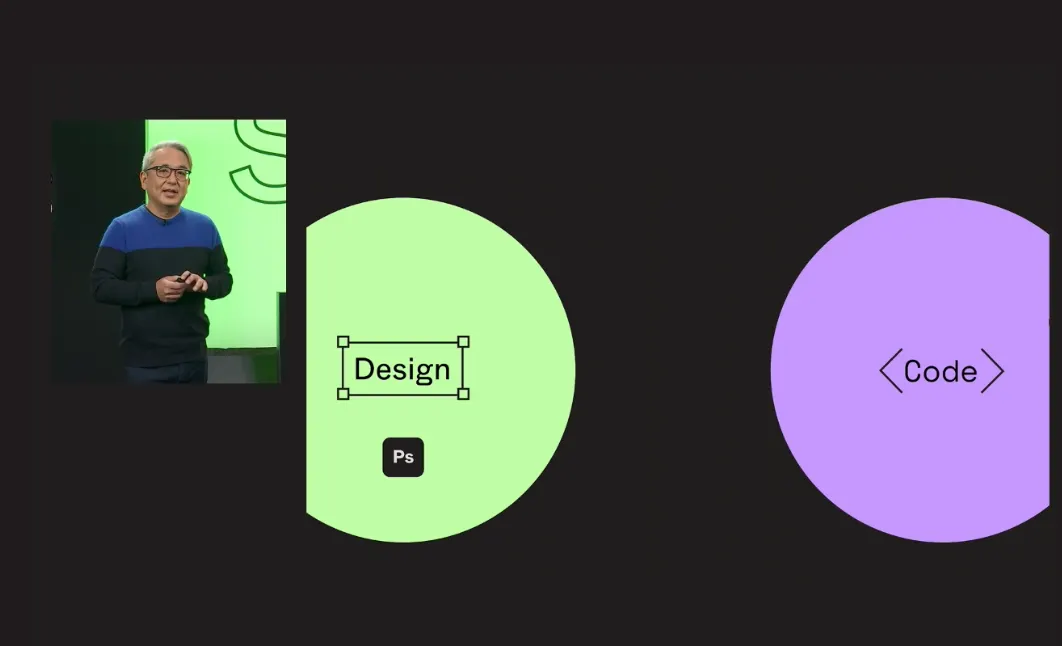
막상 사람들이 이걸 사용하는 것을 관찰해 보니, 디자인은 포토샵에서 하고, 드림위버로 가서 다시 그걸 처음부터 그리는 걸 발견했어요. 이유가 궁금했죠.
Html에서 가능한 모든 걸 드림위버에서 할 수 있었지만, 딱 거기까지였어요. 사람들이 원하는 비주얼을 구현하기 위해서 너무 많은 노력이 필요했습니다. 반복적인 일을 계속해서 하고 있었어요.
당시 파이어웍스에서 드래그&드랍하기 더 쉬웠고, 그때 굉장히 유행했습니다.
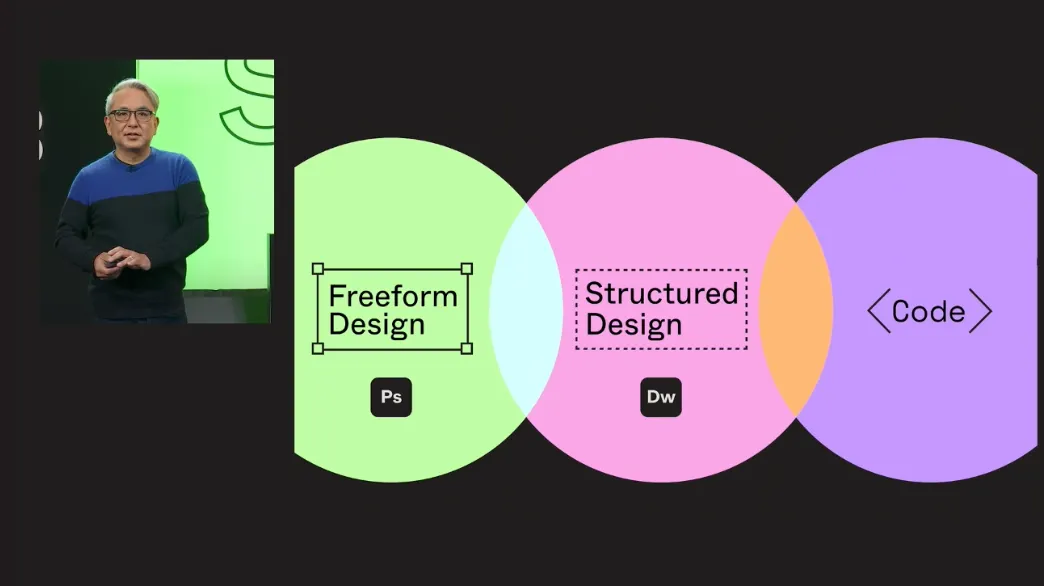
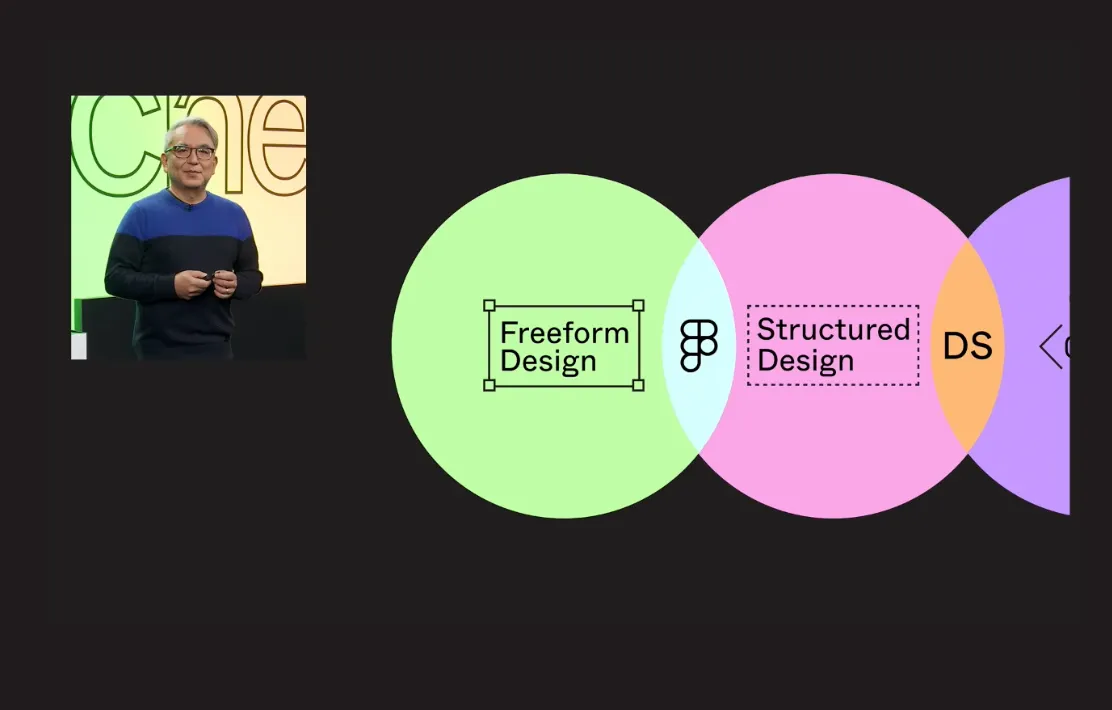
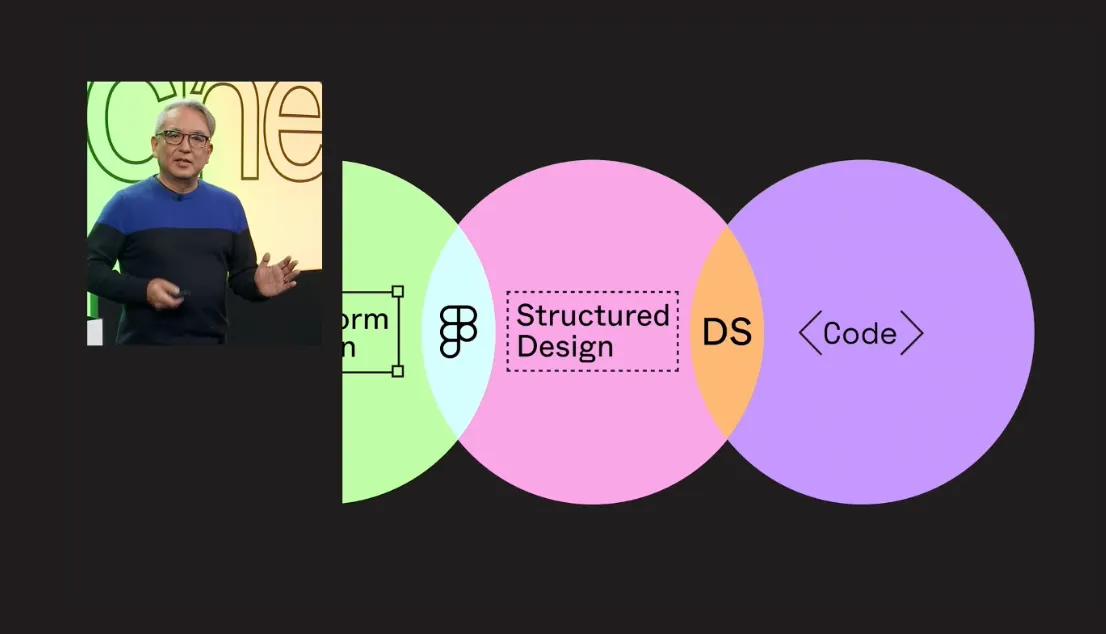
포토샵에서 '프리폼 디자인' 을 하게 된다면, 실제로 어떤 웹 화면에 구현할 때는 규칙이 필요했어요. 그래서 이런 모든 에셋에 구조를 만들자! 해서 드림위버에 '구조'를 만들기 시작했습니다.
우뇌와 좌뇌
우뇌는 크리에이티브한 것에 능하고, 좌뇌는 논리와 정리(스트럭쳐링)에 능합니다. 이 두가지를 전부 조합하는 일이 1997년에 우리가 가장 크게 고민한 것이었고, 이게 2015년으로 이어지게 됩니다.
2015
웹과 모바일이 모든 것을 대체하기 시작할 때, 산업 전반적으로 디자인 팀은 점점 더 커지고 있고, 전에 없던 만큼 중요해지기 시작했어요. 그래서 디자인 필드에서 굉장히 재밌는 시기였죠. 이런 상황에서 피그마로 여러 가지를 해볼 수 있겠다고 생각했어요. 웹! 몇몇 사람들은 의심하기도 했죠. 웹 디자인 툴? 느리거나, 위험하거나....
누가 내 뒤에서 내 디자인 지켜보는 게 싫어요! 등등 부정적인 시각도 분명 존재했어요.
디자인 시스템에 대해 살펴보면, 세일즈포스, 매테리얼 디자인, 아토믹 등등 디자인 시스템에 대한 이야기가 활발히 일어나고 있었어요.
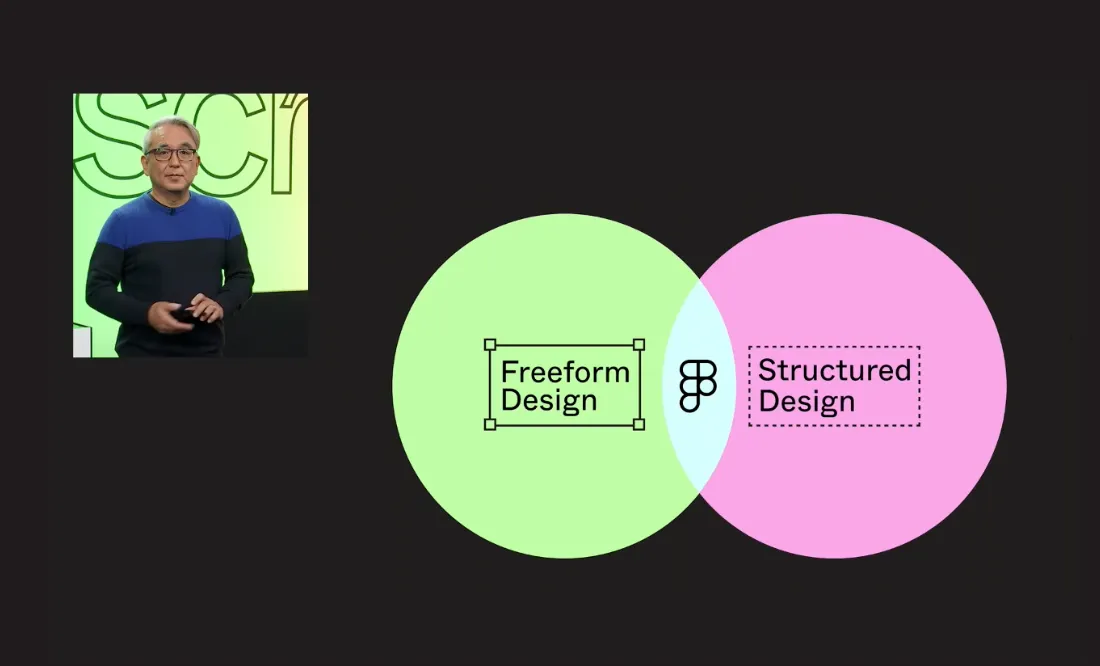
우리는 사람들이 자유롭게 디자인하며 이런 시스템을 구현할 수 있도록, 프리폼, 스트럭쳐 디자인에 모두 적합한 디자인 툴을 갖기를 원했어요.
회사 피그마의 가장 큰 일은 툴을 만드는 것 자체가 아닌, 디자이너들이 더 나은 작업을 할 수 있도록 돕는 것이라고 생각합니다.
그래서 피그마는 조개 겉면을 만드는 것이고, 그 속은 디자이너가 채우는 식으로 만들었어요.
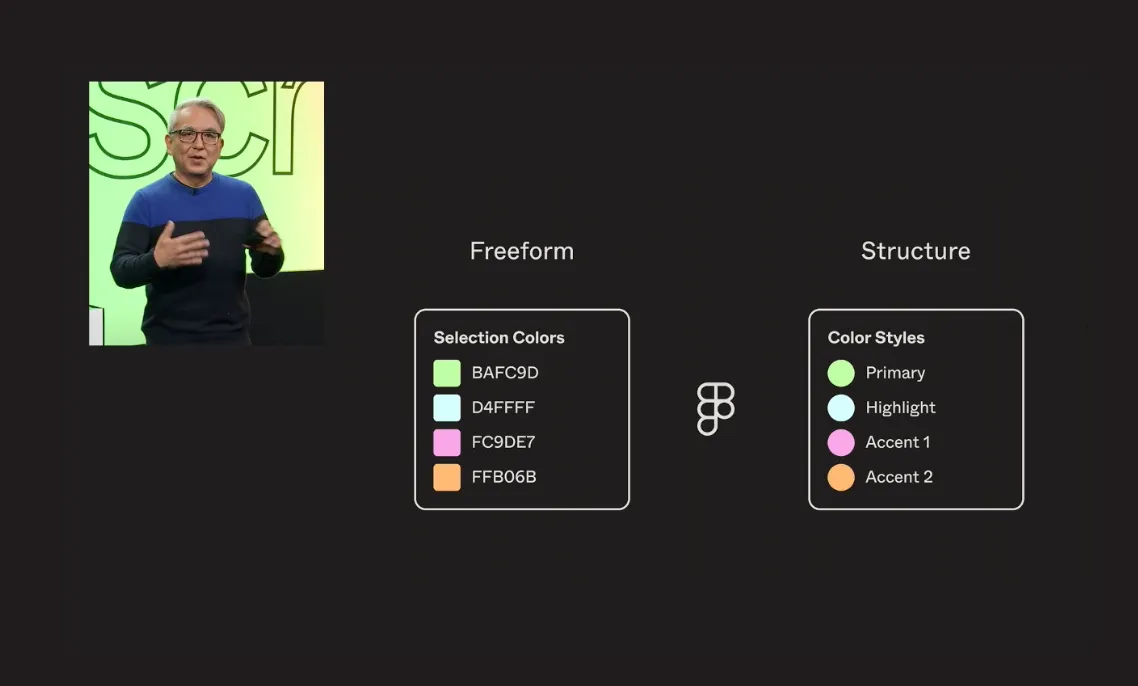
그렇게 계속해서 발전시킨 결과, 컴포넌트, 컨스트레인트, 라이브러리, Variants, 스타일, 다양한 기능으로 인해 우리는 정말 많은 스트럭쳐를 가질 수 있게 되었어요!
그렇다면 프리폼 디자인은 어떨까요? 피그마의 중요한 원칙 중 하나는 : 프리폼과 스트럭쳐 두 가치는 동등하게 중요하고, 디자이너가 프리폼과 스트럭쳐를 자유롭게 오갈 수 있도록 설계하는 것이에요.
프리폼으로 여러 디자인을 해볼 수 있고, 어느 정도 완성되었을 때 스트럭쳐로 이동하고, 나중에 맘에 안들 때 쉽게 다시 깨부술 수 있게 만들었어요.
이런 식으로 워크플로우를 최대한 스무스하게 만들려고 노력했습니다
2021
지금이죠. BTS 콜드플레이같은 노래가 나오긴 하는데 전 잘 몰라요ㅋㅋ. 아무튼 2021년에는 툴 자체보다 디자인 시스템에 대해 이야기해보면 좋을 것 같아요. 이때는 이 두가지 폼 사이에 텐션이 존재한다는 걸 알게 되었죠. 컴포넌트를 디태치(원본과의 연결을 끊는다는 뜻)하기 시작했고, 오버라이드 하면 안되는 걸 오버라이드 하기 시작했어요. 우뇌의 창의성에 대해 더 고민했죠. 그래서 때로는 우리는 이런걸 받아들여야 한다고 생각하기 시작했습니다.
솔직히 말해, 디자인 시스템은 우리가 잘 하는 영역이에요. 프리폼, 스트럭쳐폼을 넘어, 우리는 디자인 시스템을 통해 스트럭쳐폼을 코드 친화적으로 만들 수 있다고 생각했어요. 기존의 2폼과 함께, 코드까지 전부 고려할 수 있지 않을까? 라는 생각을 했습니다. 그래서 꼬리를 물고,
1.
이거 어떻게 더 잘 만들지?
2.
누가 이걸 더 좋게 만들지?
라는 2가지 질문을 도출했습니다. 우리의 유저들!
(역자 : 팀에 도입하기 시작한 이야기를 하셨지만 집중하느라 노트 테이킹을 못했습니다. 대략 점진적으로 이런 피그마의 가치에 공감하는 사람-유저-들이 생기고, 그들의 다양한 이용 사례와 함께 발전해나갔다는 이야기를 하셨습니다)
위대한 변화는 한번에 오지 않습니다. 변화는 우리 모두에게서, 하나씩 하나씩 해나가는 것으로 다가옵니다.
ⓒ 2021. SangHyo Yee, All Rights Reserved.