Background
노션으로 포트폴리오 블로그를 제작할 계획을 짰을 때, 바로 커스텀 도메인에 대한 고려를 시작하게 되었다. 물론 노션에서 페이지별로 공유를 위한 링크를 제공해 주기는 하지만, 내가 공개하는 모든 페이지에 notion.so 가 노출되는 것보다는, 내 도메인을 띄워 셀프 브랜딩에 힘을 주고 싶었다.
Research
•
가장 먼저 노션에서 커스텀 도메인 기능을 지원하는지 알아보았다.
•
2019.9월 노션에서는 공식적으로 커스텀 도메인을 지원해주고 있지 않았다. 어차피 도메인 구매 시점은 노션 포트폴리오가 어느 정도 완성되는 시점이 될 것이라, 조금 기다려보기로 했다.
•
2020.2월 블로그 콘텐츠와 관리 인프라 셋업을 완료했으나, 노션에서는 여전히 해당 기능을 공식적으로 제공하고 있지 않았으며, 구체적 타임라인도 나와 있지 않았다. 그래서 다른 사람들이 노션 페이지에 커스텀 도메인을 붙인 workaround 를 알아보기로 했다.
Process
2020.2.16 커스텀 도메인 구매 완료 (sanghyo.xyz)
잘 찾아보면 도메인 구매 시 업체별 할인 쿠폰을 찾을 수도 있으니 결제 직전 꼭 검색해 보는 것을 권장한다. 내가 참고한 검색 키워드 → LINK
노션에 커스텀 도메인 실제 적용을 위해, 다른 사람들의 후기와 How-to 블로그 등을 검색해 보았다. 생각보다 여러 사람들이 시도한 결과를 볼 수 있었다.
앞의 두 글을 참고해, 이하의 과정을 수행했다.
1.
클라우드플레어 회원가입
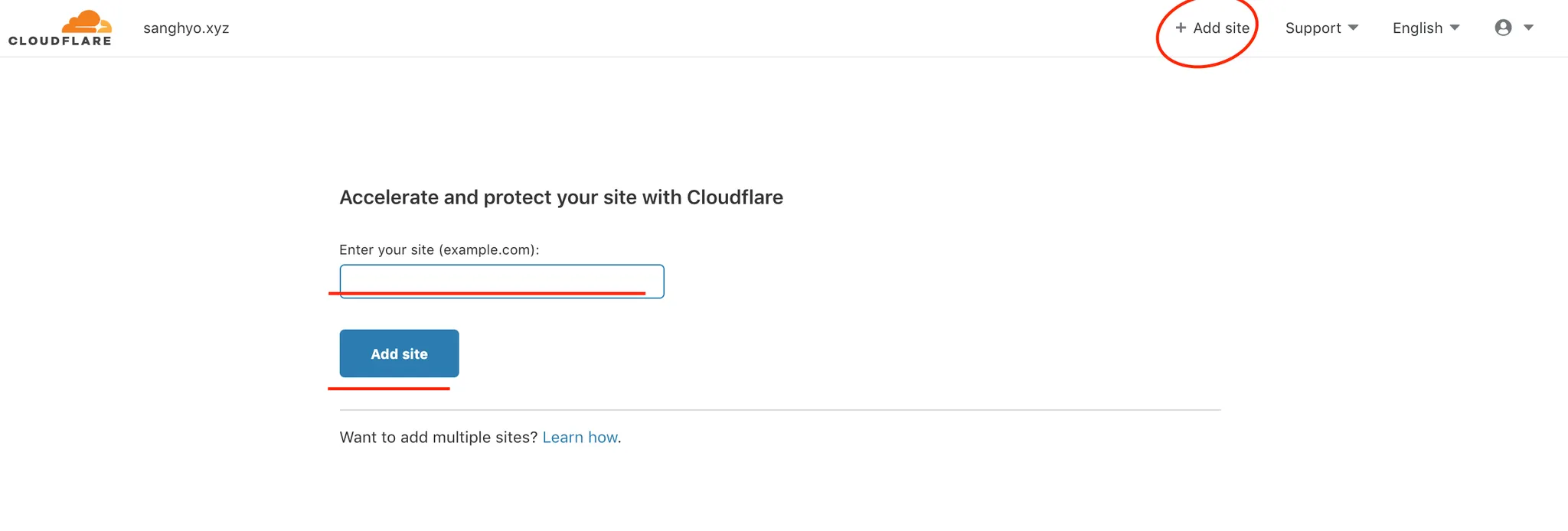
2.
구매한 도메인을 클라우드플레어에 등록
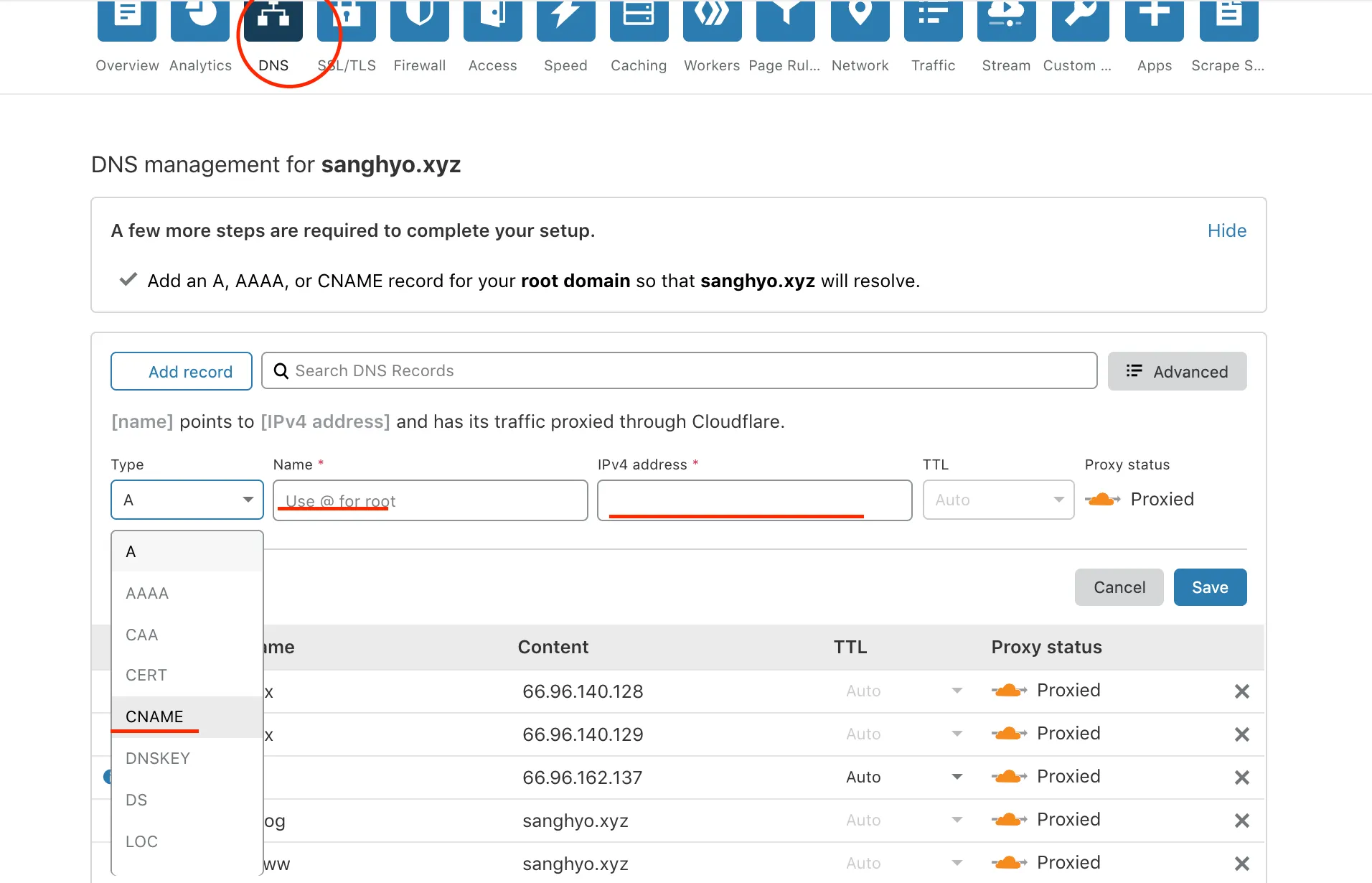
3.
DNS 탭에서 가이드대로 Add record - CNAME - Name(www) - Content(sanghyo.xyz) - Save 클릭
4.
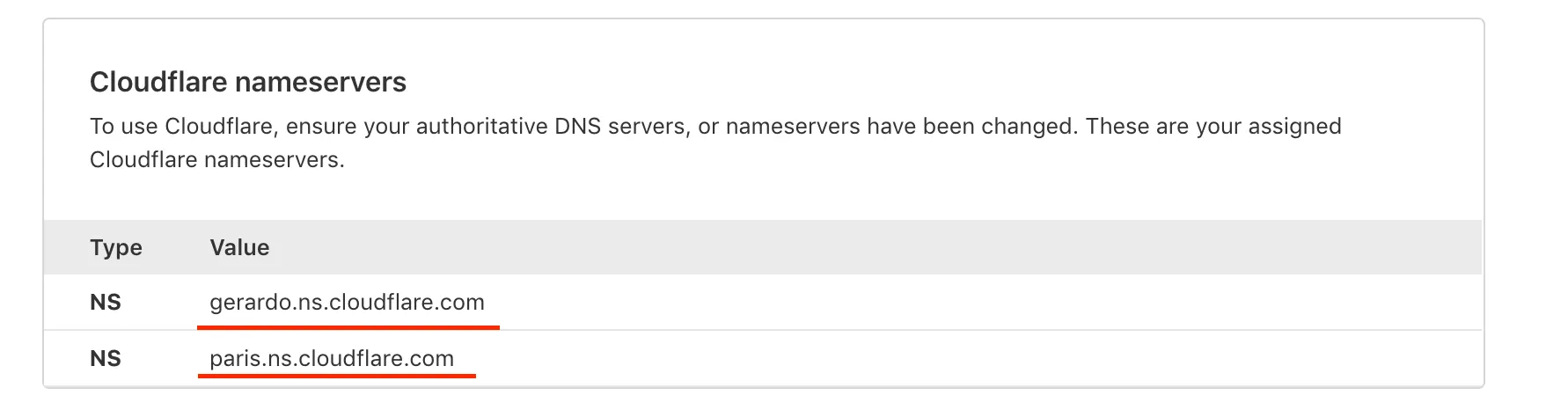
스크롤해서 네임서버 복사
5.
도메인 DNS 관리페이지에서 Add Nameserver 후, 복사한 네임서버 붙여넣고 원래 것 지우기
6.
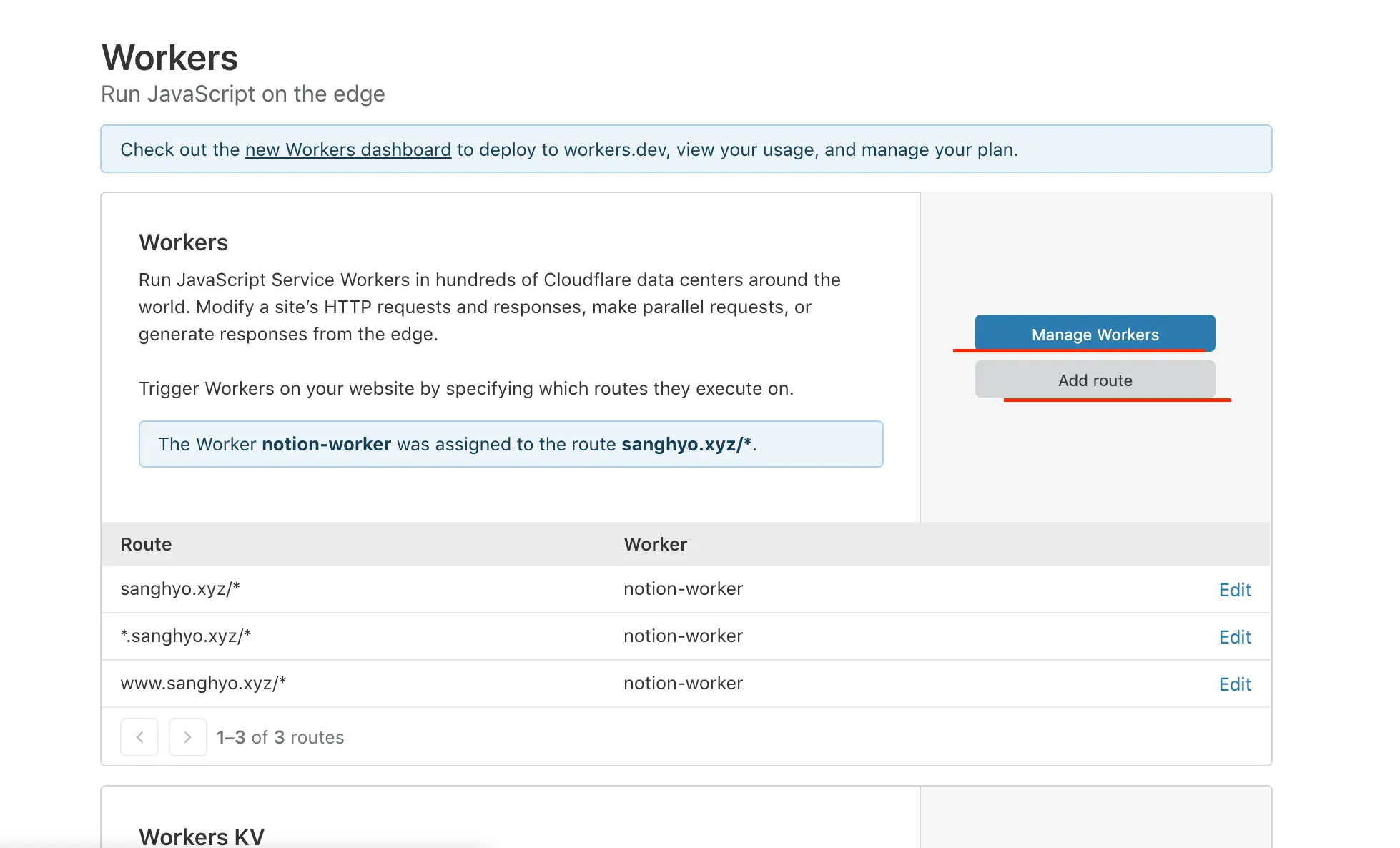
클라우드플레어로 돌아가 Workers 탭 - Manage Workers - 코드와 내 도메인 등 복붙 - Save & Deploy - Add route (내 루트는 스샷 참조)
왜인지 난 버튼이 Launch editor 대신 Manage workers 였다..
7.
안됨 ㅠㅠ
Problem
•
도메인 구매하고 가이드 대로 했는데, 실제 리디렉션이 안 되었다... 왜일까. 도메인 구매와는 별개로 호스팅을 돈 내고 해 줘야 하는 것일까..?
•
코드를 해석해 이유를 찾는 것보다, 다른 가이드를 찾는 것이 빠를 것 같았다.
•
다시 한 번 검색해본 결과, 또다른 후기를 발견해서 한번 더 코드만 바꿔 시도해 보기로 했다(프로세스 자체는 다른 가이드와 굉장히 유사하다).
Result
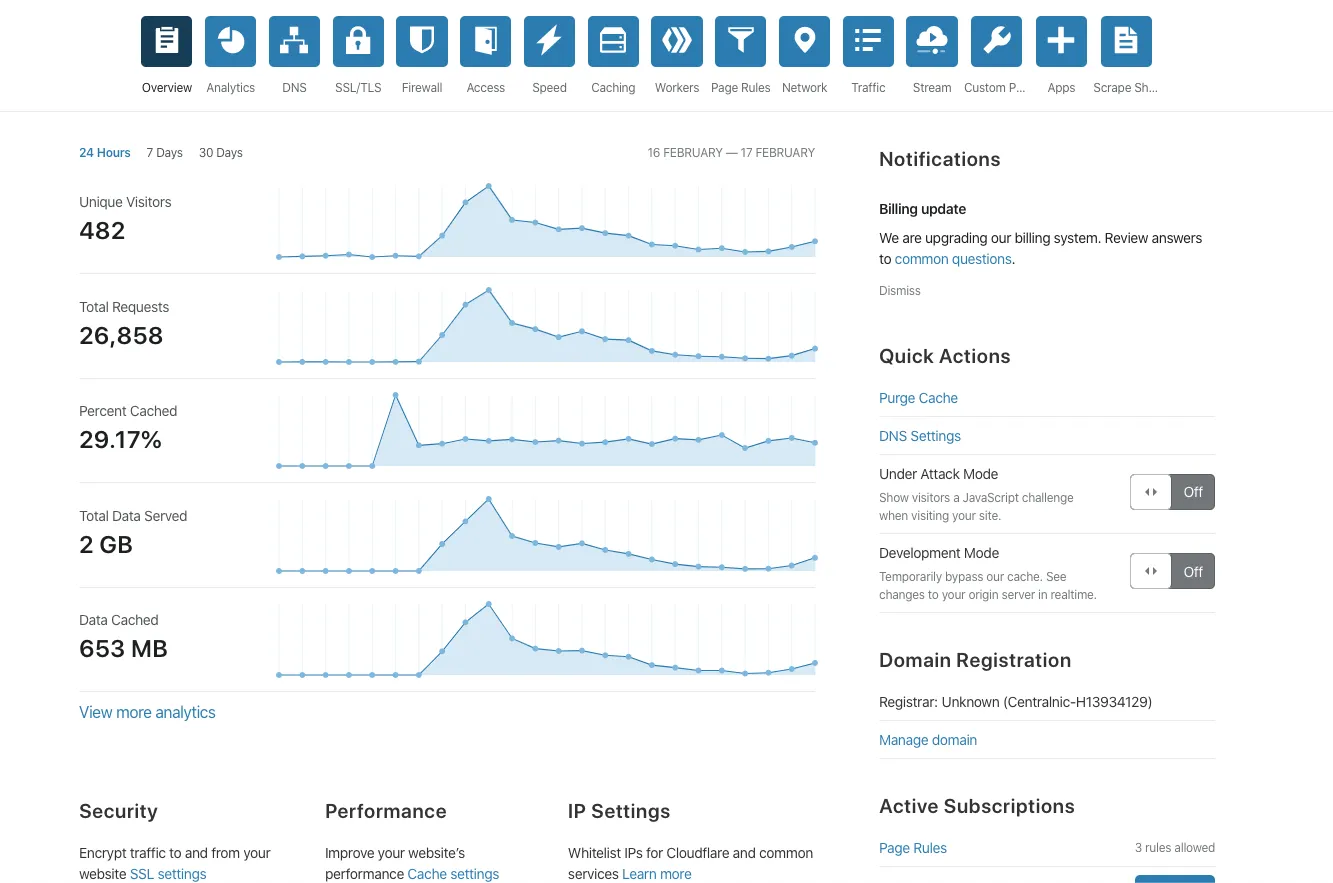
성공!!!!!
•
연동에 성공하고 하루 후에 보니, 클라우드플레어 오버뷰 탭에서 기본적인 데이터 또한 제공해 준다.
Outro
도메인 구매, 호스팅 등에 대한 개념이 미비한 초보에게는 꽤 어려운 여정이었다. 왜 가이드대로 했는데 안 되는지? 에 대한 의문은 풀리지 않았으나, 온라인에 공개된 여러 방법들 중 하나가 잘 작동해서 다행이다. (이 자리를 빌어 노션 커스텀 도메인 적용 가이드를 작성해 주신 모든 분들께 감사를 표한다)
ⓒ 2020. SangHyo Yee, All Rights Reserved.